基于Processing的室内温度可视化的实现
徐 杰
同济大学软件学院,上海 200092
0 引言
随着计算机网络技术的迅速普及,人类已经进入了信息化时代,伴随而来的便是海量的信息出现在人类的生活之中,人们每天需要处理的信息量正在以爆炸式的态势在增长。为了能够迅速、有效地在这些抽象并且复杂的数据中提取出人们需要的关系与内容,鉴于人脑擅长处理图形数据,也随之出现了信息可视化(Information Visualization)这一概念。信息可视化又具有跨专业、跨平台的特性,从而导致信息的复杂与多样性,所以如何从这些信息运用到实际的具体应用中去也成了困扰从业人员的一大难题,由此,便孕生了Processing 的出现。
Processing 建立在Java 之上,是其的一个延伸,因其开源的特性,也得到了许多开源社区的支持,有着极高的拓展性,比如OpenGL,Javascript 等等,Processing 项目也可以作为Applet 的形式,在Java 环境下进行开发。
1 2D 温度可视化的设计与实现
1.1Java 模式
Processing 作为Java 的一种延伸,可以将其移植到Java环境下,让Processing 不仅能适用于非程序开发人员,这也为职业可视化开发人员提供一个更为专业的平台,让其有更广泛的应用。本次项目便是在Java 环境下完成。Processing提供了完整的Java 接口,在项目中引入Processing 提供的core.jar, gluege-rt.jar, gluegen-rt-natives.jar, joglall.jar, jog-all-natives.jar,选择自己所用对应的版本。在开发时,引入processing.core,并将要实现的代码作为PApplet 的子类,若要将其独立运行成Java Applet,在Demo的main 函数中加入
PApplet.main(new String[] { "--present", "Demo" });
1.2 可视化处理
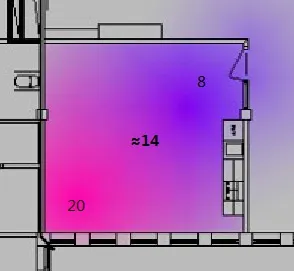
先确定某个温度由某个颜色值表示,周边的温度以温度颜色的透明度随距离递增。考虑到一个传感器只能够准确地测出某一点的温度,笔者先将该传感器假设为一个小的热源放出点,周边随距离而降低的温度暂先用透明度增大的相同颜色表示。就这个传感器,先选取相应的区域作为画板,将整个画板透明化,以传感器为画板中心做出该传感器的温度分布,再按照该传感器在原房间地图的坐标覆盖上去。当相邻的两个传感器的探测范围相交时,具有透明度的颜色会自动叠加,合成一个中间色,我们便用这个中间色去预测没有传感器监测的位置的实际温度。可以看出,仅仅是透明的颜色并不能表现我们需要的温度值,但是通过Processing 对具有透明度的颜色的叠加表现,便可以很轻松地得到一个可以比较合理地预测出当前位置实际温度的颜色,否则已经存在的颜色将会直接被新的颜色覆盖,让可视化效果失去合理性。因此,有足够数量的传感器以合理的位置分布在房间内,就可以得到理想的温度分布。


根据预定的温度颜色对应表,通过对20°C 和8°C 两个传感器周边温度分布进行透明化之后,合成出来的中间色也基本符合没有传感器的位置的实际温度。
笔者选取HSB 色系去实现与温度的对应。在RGB 色系中,需要R,G,B 三个信息组成一个颜色,而在HSB 中,在饱和度(Saturation)和亮度(Brightness)确定时,只需色调值(Hue)就可确定一个颜色,大大简化了处理过程。
1.3 宽度优先搜索
我们提到用具有透明度属性的颜色去表示传感器周边温度,那该如何去判断透明度,那就是距离。而由于现实世界中障碍物的存在(墙壁,窗户等),阻碍了温度的直接传导,所以不能简单地直接计算目标位置距离传感器的直接距离。考虑到这些,宽度优先搜索则成了一个较为理想的解决方法。我们给空间上的每个像素点定义1 个单位距离,而障碍物的像素点则定义一个较大的距离,以此来表现出其对温度传导的阻碍作用,再对各个像素点做宽度优先搜索,便可以得到一个合理的距离分布。
宽度优先搜索从根节点开始依次搜索其所有邻节点,当一层中的所有点的邻节点全部搜索完毕之后,则开始搜索下一层的所有节点的邻节点,依次类推……在此,笔者选择8 向的欧几里得距离去计算距离值,然后对每个像素点选取距离最小的值。而对于墙壁等地图中为黑色的像素点,给其设置一个合理并且较大的值,就可以解决在遇到不同障碍物的情况下(单个或者多个黑色像素点),由于距离的增加而导致透明度相应的改变。例如笔者选择一个传感器的有效范围为150 个像素点,给一个黑色像素点的距离值设为75。
得到每个像素点的距离之后,用map()函数将Alpha 的范围(0-255)值映射到当前的距离值范围(0-150)。为了能得到更好的实际效果,笔者在做映射变化时做了点调整,使得距离越远时透明度随距离的变化率就越大。
transparent=map((float)Math.pow(MAX_DISdist,1.5),0,(float)Math. pow(MAX_DIS,1.5),0,255);


2 3D 效果
考虑到多个楼层,我们可以将多个楼层的温度分布情况呈现在一个3D 模型中,并且提供楼层切换、视角翻转缩放等功能,通过对各个楼层做透明度处理,强化当前楼层、弱化其他楼层,从而获得更好的视觉体验,提高产品的使用价值。
在Processing 的3D 模型中,坐标系如右图所示,当完成了二维可视化后,若把原本2D 中的X-Y 平面拉伸到3D 中的X-Z 平面,再经过角度的翻转,便能实现基本的3D 效果。在beginShape() 和endShape() 之间用texture() 和vertex()实现要图形的样式与位置信息。rotateX(),rotateY()实现沿坐标轴的旋转。
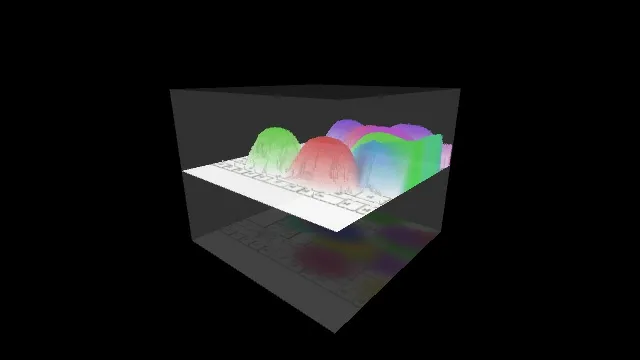
假设有两个楼层,单个热源时宽度优先搜索的实验效果。

floor1=(float)(currentFloor*100-Math.pow(-1,currentFloor)*160*MAX_COUNT-changeCount)/MAX_ COUNT);
floor2=(float)((3-currentFloor)*100-Math.pow(-1,3-currentFloor)*160*(MAX_COUNT-changeCount)/MAX_ COUNT);
改变currentFloor 便能实现楼层切换。我们设计两个透明度,在切换的过程中会有楼层透明度的动态变化,最终当前楼层(currentFloor)的透明度为100%(255 为100%,此处值为260),非当前楼层为15.6%(40/255)。假设MAX _COUNT=60,Processing 中每秒默认为30 帧,这样切换楼层的变化过程耗时2 秒。

同时,利用计算当前鼠标坐标与上一个鼠标坐标的差值,便可以完成用鼠标转动3D 模型的功能。通过scale()也可以控制3D 模型的缩放,并用constrain()限制其缩放范围。

本论文并未对3D 模型中Y 轴方向的温度分布可视化做深入研究,故暂用随机给取的颜色的饱和度(Brightness)做Y 轴分量
3 结论
在未来,信息将会大量地涌入人类生活,如果帮助人类有效地处理信息将会成为一个重要的课题。可视化技术无疑是最好的也是值得去深入研究的方向之一。通过本文的实验我们发现,Processing 技术的出现,大大简化了可视化实现的难度,本次温度可视化的实验也只能算是一个抛砖引玉之作,但藉此,笔者相信,在不久的将来,Processing 技术也会在人类生活,平面以及三维设计等等各个领域,占有重要的地位。
[1]罗万才,雷君虎,李叙庚.基于Processing的信息可视化研究.电脑知识与技术,2009,5.
[2]Casey Reas, Ben Fry, Getting Started with Processing, makezine.com.
[3]Casey Reas, Ben Fry, Processing A Programming Handbook for Visual Designers and Artists, MIT Press.
[4]http://processing.org/overview/ (Date Accessed: 2013.08.18).
[5]http://baike.baidu.com/link?url=mmXpx4Z5CiG9z6k l7yPCdtV0Vff3PixYFXnoEyA9t2_NSqnTvViV-uEx9wj2c4Rz2QvOH Wi5GtmA2ae6QjYEIK (Date Accessed: 2013.08.18).
[6]http://en.wikipedia.org/wiki/Breadth-first_search (Date Accessed: 2013.08.19).
[7]Stuart Russell, Peter Norvig, Artificial Intelligence A Modern Approach (Third Edition).