地震数据地图化动态显示
仇尚媛 周 浩 王 春 郝咏梅
(中国哈尔滨150090黑龙江省地震局)
地震数据地图化动态显示
仇尚媛 周 浩 王 春 郝咏梅
(中国哈尔滨150090黑龙江省地震局)
使用ASP和JQUIRY等语言,传递少量或大量后台数据,快速推送到前台地图页面,当鼠标掠过前台显示页面内任意某个小图片时,显示其数据信息和相应大图片。本文以地震系统应急避难场所数据和地震目录数据为例,阐述地震数据动态地图化页面显示的实现过程。
百度地图API;地震应急避难场;ASPJSON;JQUIRY
0 引言
百度地图API技术是一套由JavaScript语言编写的应用程序接口,帮助在网站中构建功能丰富、交互性强的地图应用。百度地图技术对用户具有强大的吸引力——灵活、快捷、方便、断网少。据了解,地震系统当前只有广东省地震局等少数单位应用百度地图技术。
地震系统数据信息与地图结合应用普遍,如震中图动态显示、地震烈度图、地震应急场所位置及信息显示等。地震数据格式种类较多,如地震目录数据、地震避难场所数据、前兆分钟值、小时值数据等,很多数据基于地图显示(赵曦等,2014),且地图化动态显示要求较高,如震中图。一条地震目录信息包含时间、地点(经纬度)、震级、精度等参数,如果将几十条甚至上万条信息同时标注在一幅地图上,对前后台数据处理能力要求较高,与单条数据处理方式不同(祝媛媛,2015)。综合应用ASP(林风等,1999)、JSON、JQUIRY和Baidu Map技术(http://lbsyun.baidu.com/,2015),以地震避难场所数据和地震目录数据为例(王海英等,2014),阐述具体实现过程,前者一次可地图化显示巨量数据,后者只对一条地震目录信息进行图形化显示。
1 批量数据地图化显示
因防震减灾工作要求,中国各省市县均不同程度规划建设或改建地震避难场所。黑龙江省地震避难场所约294处,将数据信息同时输出到用户页面,有利于地震应急网上查询及搜索工作的开展。以此为例,阐述地震信息批量数据的地图化动态显示。
1.1 处理过程
(1)构建地震避难场所信息表。基于SQL Server 2012建立后台数据库,建立Emergency_Shelter地震避难场所信息点数据库表,设置字段和值,如:"Objectid":1,"Area_ size":"28000.00000000000","Useage":"广场","Category":"III","Area_name":"大兴安岭加格达奇区世纪广场",“PHOTO”:“m”。PHOTO字段为库表里场地图片位置,也可增加场地信息等内容,生成应急避难场所指示标志见图1,用户点击信息窗会看到场地图片及信息内容。

图1 生成应急避难场所指示标志Fig.1 Generated indication of emergency shelter
(2)转成JSON格式数据字符串。使用ASP(或其他语言,如PHP)读取并生成符合JSON数据格式的字符串(或转为对象),如生成大兴安岭加格达奇世纪广场,代码为

JSON数据可使用ASP JSON(http://code.google.com/p/aspjson/)自动生成,目前较新文件为JSON_2.0.4.asp。建立my_tojson.asp文件,增加以下语句
QueryToJSON(myconnjson,"select * from [Emergency_ Shelter]").Flush
执行my_tojson.asp文件,生成以下JSON格式数据。
[{"Objectid":1,"Area_size":"28000.00000000000","Useage":"u5E7Fu573A","Category":"III","Area_ name":"u5927u5174u5B89u5CADu52A0u683Cu8FBEu5947u533Au4E16u7EAAu5E7F u573A","Area_Latitude":"50.42000000000","Area_Longitude":"124.14000000000","Area_remark":null},{"Obj ectid":2,"Area_size":"17200.00000000000","Useage":"u516Cu56ED","Category":"III","Area_name":"u5927 u5174u5B89u5CADu52A0u683Cu8FBEu5947u533Au513Fu7AE5u516Cu56ED","Area_Latitude":"50.4 2300000000","Area_Longitude":"124.11300000000","Area_remark":null},......
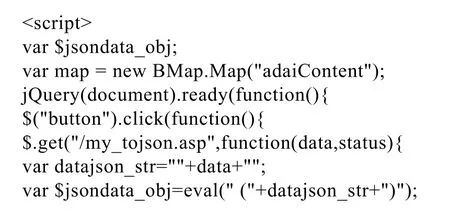
(3)使用JSON对象生成百度地图,具体过程为:①定义<DIV>元素作为创建地图的容器,如adaiContent;②定义<button>类型作为命令启动按钮,如button;③页面空载后,执行命令按钮,通过jQuery get()方法加载my_tojson.asp文件,抓到服务器返回数据data,经jQuery eval()函数转换JSON字符(即伪对象),生成JSON格式的$jsondata_ obj对象,由$jsondata_obj对象获得经纬度数据,定义覆盖物类型,标注到地图所在经纬度点上,其他数据可通过事件触发由信息窗显示。
批量地震数据地图化显示代码(百度地图API1.3开发指南)如下


JAVASCRIPT代码主要结合jQuery和Baidu Map API完成。由于本文所用避难场点数据的经纬度值是GPS坐标,非Baidu坐标值,故使用BMapLib.MapWrapper类下的addOverlay()方法实现标注。
对代码进行断点测试,可在map对象上添加一个click或其他事件的监听函数,点击地图上该位置,监听函数通过控制台输出当前点击位置;没有控制台,可使用alert()把point的lng和lat属性或其他值输出。
黑龙江省部分地震应急避难场(收集294处数据信息)显示效果截图见图2。

图2 黑龙江省部分地震应急避难场(294处)显示效果Fig.2 Parts of earthquake emergency asylum field in Heilongjiang Province(294)display screenshot
1.2 技术问题
(1)文件中<head>与</head>区间内,加载 代 码<script type="text/javascript" src="inc/ jquery-1.8.1.min.js"></script>和 <script type="text/javascript" src="inc/MapWrapper.js"></script>(本文使用1.8.1版本的jquery)。此处探讨一个问题,当笔者把地图尺寸放大至500 m时,发现标注点与信息窗口点位存在约1.5km距离,无论调锚点还是其他可调整处,二者间始终维持在此距离,不知何故?正常应该是同时变化。
(2)采用另一种实现方法,即每个点的要素循环生成所需标注及信息,但对浏览器而言,每个信息窗均显示最后循环点位数据,而非各点自身数据,与javascript函数作用域有关,因为“click”事件或其他事件操作时才会触发,而此时infoWindow已遍历到最后一个对象。采用闭包原理可以解决以上问题,即在信息窗循环外加function(i) {//循环语句}(i),但首先需将GPS坐标转百度坐标。
(3)GPS坐标转百度坐标。百度对外接口的坐标系非GPS采集的真实经纬度,本文场点坐标均由GPS设备采集,需要通过坐标转换接口进行转换,才能应用到百度地图上。
2 单条数据地图化显示
单条地震目录动态生成震中图,相对简单。部分代码如下。

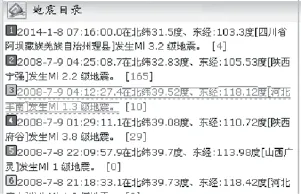
通过查询处理程序(略)生成地震目录页面,见图3。用户点击所需查看的地震目录时,弹出相应地图,显示对应的可缩放震中图及标注说明窗,见图4。

图3 地震目录查询结果Fig.3 Earthquake catalog query results

图4 2014年1月8日四川省某地震震中位置Fig.4 A quake of Sichuan Province on Jan.8,2014
3 结束语
百度提供地图API示例可供参考,但目前地震系统应用较少,查询后台数据库的例子不多,本文对有此需求者提供ASP、JQUIRY实现思路,避免使用AJAX开发的繁杂。地震系统开发前景广阔,Baidu Map API无疑给出具体解决方案。本文所讨论的解决方法及实现模块可集成到防震减灾平台网内,以满足不同的地震业务要求。
林风,李维章,赵莉.动态网站设计捷径---ASP[M].西安电子科技大学出版社,1999.
王海英,等.地震后应急避难场所的运行管理[J].防灾科技学院学报,2014,16(12):59-75.
赵曦,等.基于WebGIS的地震数据服务系统建设及关键技术研究[J].灾害学,2014,(3):31-36.
祝媛媛.地震数据可视化技术的优化研究与开发[J].西部探矿工程,2015,27(4):22-27.
Dynamic display based on map of seismic data
Qiu Shangyuan,Zhou Hao,Wang Chun and Hao Yongmei
(Earthquake Administration of Heilongjiang Province,Harbin 150090,China)
This article describes a specific program how to use ASP and JQUIRY and other languages to deliver a small amount or a large number of back-end data and quickly pushed to the foreground map page,and when the mouse passing front display within a page arbitrarily small pictures will show the thumbnail and the corresponding data representative of the large picture.In this paper,we use seismic system emergency shelters and earthquake catalog data for example describes the processes how to achieve dynamic mappable pages.
Baidu Map API,earthquake emergency shelter,ASPJSON,JQUIRY
10.3969/j.issn.1003-3246.2015.05.026
仇尚媛(1984—),女,黑龙江人,工程师,主要从事地震宣传教育工作
地震科技星火计划项目(XH1011Y)
本文收到日期:2015-03-12

