基于B/S模式的动态数据3D实时展示系统
郭 惠
(山西旅游职业学院 计算机科学系,山西 太原 030031)
基于B/S模式的动态数据3D实时展示系统
郭惠
(山西旅游职业学院 计算机科学系,山西 太原030031)
随着HTML5规范的发布,在浏览器端绘制3D实时图表,立体直观地反映数据的动态变化已成为可能。本文利用HTML5技术,设计了基于B/S模式的动态数据3D实时展示系统。该系统采用了B/S架构,使用HTML5、JavaScript和AJAX等技术,引用了jQuery和jQuery UI代码库及Highcharts图表库。系统以股价为数据源,展示了股价的3D实时动态图表,包括3D柱状图、3D饼图、3D面积图等,并且相应控件可以随意拖动和缩放。该系统支持IE9、Safari、Chrome、Firefox等主流浏览器。
计算机软件;3D图表;B/S;动态数据;HTML5;AJAX技术;Highcharts图表库
本文著录格式:郭惠. 基于B/S模式的动态数据3D实时展示系统[J]. 软件,2016,37(9):81-84
0 引言
HTML5标准规范为桌面和移动平台带来无缝衔接的丰富内容,比如对网页3D功能的支持,可以在浏览器中呈现绚丽的3D[1]视觉效果。而图表是展示数据的有效方式,可以直观地反映数据的变化。因此,本文利用HTML5技术,设计了基于B/S模式[2-4]的动态数据3D实时展示系统,该系统每隔2秒获取当前股价的实时信息并更新图表,从而可以立体生动直观地体现股价信息的动态变化。
1 系统概述
1.1系统功能描述
系统包括前台和后台两部分。前台的功能包括:各种3D图表绘制、3D图表控件位置的拖动、3D图表控件大小的缩放、各种3D图表实时更新。后台负责股票数据的实时更新。系统总体层次方框图如图1所示:
1.2系统运行环境
系统硬件设备要求:客户端计算机硬件要求:1 GHz32位或2 GHz64位处理器、1 GB内存(基于32位)或2 GB内存(基于64位)、16 GB可用硬盘空间(基于32位)或20 GB可用硬盘空间(基于64位)、鼠标、键盘、10/100 Mb/s网卡。服务器硬件需求:具有PentiumIII处理器且满足以下要求的计算机:128 M内存、4 GB硬盘、鼠标、键盘、10/100 Mb/s网卡。
支持程序:浏览器客户端:操作系统为Windows7、Windows Vista或更高版本;浏览器为IE9.0及以上,Google Chrome 1.0及以上,Mozilla Firefox 4及以上,Safari 4.0及以上。WEB服务器软件:操作系统为CentOS;WEB应用服务器为Apache网页服务器;脚本为PHP;相关类库为jQuery、jQuery UI、Highcharts。

图1 系统总体层次方框图Fig.1 Block diagram of the overall system
1.3系统架构
本系统基于B/S模式,采用HTML5+JS[5],同时使用了jQuery和jQuery UI代码库。3D图表的绘制调用了Highcharts图表库。与后台服务器的数据交换使用了AJAX技术[6],得到了JSON格式的股票数据。当前股价的获得调用了新浪股票接口。系统采用用户界面层、Web服务器层、数据访问层、数据层的多层架构[7]。系统架构图如图2所示。其中,用户界面层是系统的用户接口,即人机交互界面,用于系统动态图表实时显示效果的体现;Web服务器层包括两个功能:首先负责接收用户的服务申请,调用数据访问层的相应接口,另一方面,负责接收数据访问层返回的结果,同时在浏览器端显示;数据访问层主要负责业务逻辑的完成,进行数据层的信息交互;数据层主要是新浪数据访问平台,可以方便迅速地实时获取当前的股价信息。

图2 系统架构图Fig.2 System architecture diagram
Highcharts是一个用纯JavaScript编写的HTML5图表库,能够很简单便捷的在Web网站或是Web应用程序添加有交互性的图表,全部源码开放。Highcharts支持的图表类型有直线图、曲线图、区域图、柱状图、饼状图、散状点图、仪表图、气泡图、瀑布流图等多达20种图表,其中很多图表可以集成在同一个图形中形成混合图。同时Highcharts支持IE6+、iPhone/iPad、Android等目前市面上所有主流的浏览器,又前瞻性的支持手机浏览器,且成熟稳定、速度快,因此本系统选用了Highcharts API作为图表绘制的接口。
2 系统具体设计
2.1网页界面设计
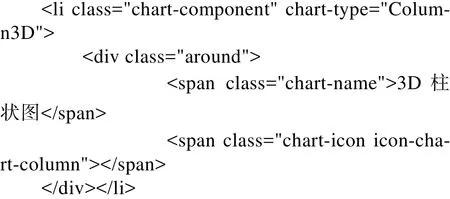
网页界面采用Div+CSS网页布局技术设计,整体感觉简洁明快,重点突出。部分代码如下:

2.2图表绘制及实时更新的实现
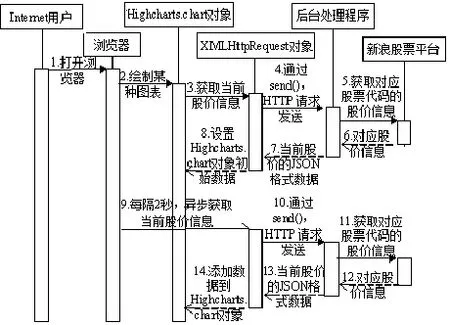
2.2.1图表绘制及实时更新实现的时序图
图表绘制及实时更新实现的时序图描述如图3所示。
2.2.2系统内部调用流程图
系统内部调用方面,首先用户在拖动左边的图标至绘图区时,系统会创建新的Highcharts.chart对象,该对象调用XMLHttpRequest对象的send()方法,通过后台的PHP程序调用新浪股票数据接口获得当前股价,从而实现对新创建的Highcharts.chart对象的数据初始化。以后每隔2秒,都会调用XMLH-ttpRequest对象的send()方法,获取实时股价,对当前Highcharts.chart对象的数据进行更新,并刷新图表。具体流程图如图4所示。

图3 图表绘制及实时更新时序图Fig.3 Sequence diagram of chart drawing and real-time update
2.2.3股票数据的实时获得
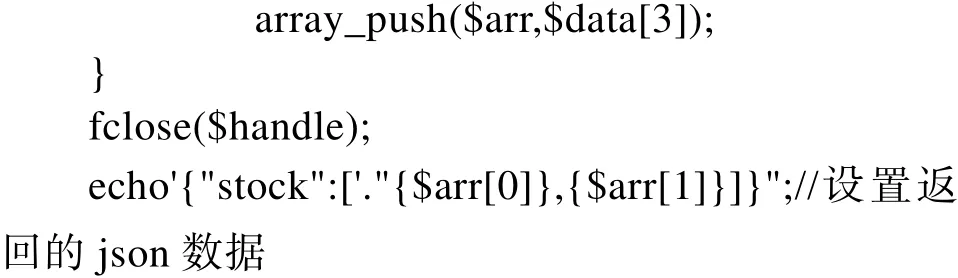
(1)后台获取股票实时数据,并处理数据生成JSON格式数据的PHP代码如下:


图4 系统内部调用流程图Fig.4 System internal call flow chart
2.2.4具体图表的绘制
具体图表的绘制调用了Highcharts图表库, 是目前使用比较广泛的图表控件。截取部分关键代码如下:


(2)浏览器端对JSON数据处理的JS代码截取如下:


2.3.3D图表控件位置拖动和大小缩放的实现
3D图表控件位置拖动和大小缩放通过绘图Div层的位置移动和大小缩放来实现。具体实现调用了jQuery UI API。其流程图如图5所示。截取部分关键代码如下:


图5 3D图表拖动和缩放流程图Fig.5 Flow chart of 3D chart drag and zoom
3 系统效果展示
3.1系统绘图界面
系统绘图界面如图6所示。

图6 系统绘图界面Fig.6 System drawing interface
3.2动态图表截图
动态图表截图如图7和图8所示。

图7 3D实时柱形图Fig.7 3D real-time column chart

图8 3D实时饼图Fig.8 3D real-time pie chart
4 总结
本系统可以用于企业数据、天气数据、股票数据等的图形报表展示,系统长时间运行稳定,可以生动的体现各项数据信息的变化。且该系统具有维护成本低、界面统一友好、不存在移植性等优点,因此,该系统具有广泛的应用价值。
[1] M/Bochicchio, ALongo, LVaira. Extending Web applications with 3D features. IEEE International Symposium on Web Systems Evolution(WSE), 2011: 93-96.
[2] 陆美玲, 于俊乐. 基于B/S模式的学生管理系统的设计[J].软件, 2013, 34(11): 55-56.
[3] 曹瑞明, 刘志华. 基于B/S结构的现代考试系统的设计[J].软件, 2013, 34(12): 117-118.
[4] 王志勃, 史梦安, 刁志刚. B/S模式下监控系统设计与实现[J]. 软件, 2014, 35(8): 46-49.
[5] 刘春梅, 孙鹏, 胡琳琳. 基于JavaScript引擎的终端动态数据处理方法[J]. 微计算机应用. 2010(04): 27-32.
[6] Iulian ILIE NEMEDI. Developing a Web Server Platform with SAPI support for AJAX RPC using JSON. Informatica Econnomica Journal, 2007, 4(44): 45-49.
[7] 王要伟, 阎春平. 基于Internet的钻井工程参数远程实时监测系统[J]. 新型工业化, 2013, 3(8): 41-49.
3D Real-time Display System of Dynamic Data Based on B/S Mode
GUO Hui
(Shanxi Vocational College of Tourism, Taiyuan 030031, China)
With the release of the HTML5 specification, the 3D real-time chart can be drawn on the browser side, which can reflect the dynamic change of the data. Based on HTML5 technology, this paper designs a dynamic data 3D real-time display system based on B/S mode. The system uses the B/S architecture, HTML5, JavaScript, AJAX technology, and the jQuery, jQuery UI, Highcharts code library. With share prices as the data source, the system shows 3D real-time dynamic chart of the shares, including 3D column diagram, 3D pie diagram, 3D area diagram etc, and the corresponding chart can be freely dragged and zoomed. The system supports IE9, Safari, Chrome, Firefox and other mainstream browsers.
Computer software; 3D chart; B/S; Dynamic data; HTML5; AJAX; Highcharts code library
TP 311
A
10.3969/j.issn.1003-6970.2016.09.019
郭惠(1981-),女,助理讲师,主要研究方向:计算机应用技术、计算机软件。