信息技术动画蒙板实例操作
罗丽珊



一、课前分析
Flash的出现带动着互联网娱乐的发展,就像网络中一颗耀眼的星星,带来无限星光和活力。它有很多骄人的功能:动画特性、音效控制、动作脚本、高级交互以及各种技巧的综合应用。其中,Flash所提供的蒙板功能,是将指定的图层设置具有遮蔽的属性,它可以把多个图层集合在一个蒙板层下边,从而产生丰富多采的效果,可以做出许多生动有趣的动画。例如“水面涟漪”,“瀑布效果”,“探照灯效果”等等。
本节课的内容是Flash中蒙板的应用操作。对于初二的学生,动画设计是以基础知识为重,而Flash蒙板应用对初学者来说是一个难点,很抽象。基于这个出发点,本节课着重于Flash蒙板功能的介绍和应用,为做出更多精。彩有创意的动画作品打好基础。
二、教学目标
1、认知目标:通过实例,理解Flash蒙板功能的作用
2、技能目标:掌握蒙板动画效果的制作过程
3、情感目标:培养学生的自主学习、分析问题的能力;鼓励学生有更多的动画创意,培养学生的审美观念。
●教学重点:利用蒙板制作动画特效
●教学难点:蒙板层的理解
三、学情分析
通过课前了解,对学生的各个方面进行了详细的分析:
●学生共性:都喜欢上网,喜欢网络中各种各样的动画、喜欢各种以动画形式表现的媒体资源。
●个体差异:每个班中都存在个别学生对动画制作有较好的操作水平和创意;也存在个别学生对动画制作不慎理解和欠缺创意。
●操作水平:学生都有一定的Flash基础,会建立和转换元件,会创建移动渐变动画等。
●存在问题:虽然会制作一些简单的动画,但对Flash蒙板功能却不了解,甚至完全不懂。
●可发展水平:运用已有知识,拓展知识,从而达到创造性解决问题的能力。
四、教法分析
1、教具:一人一台计算机、网络动画版《变形金刚》、多媒体课件
2、教学手段:
●师生互动探究法
遵循教师为主导、学生为主体的原则。联系实际应用,提出问题,引发学生思考,寻找解答方法,解决问题,归纳总结。
●任务驱动法
通过任务驱动来调动学生掌握知识、运用知识、拓展知识的积极性,从而达到提高学生掌握知识、运用知识、创造性解决问题的能力。通过老师布置任务,指导、启发、鼓励学生动手实践、完成任务,并获得表扬。
五、教学过程
本课教学分为四个环节进行:
教学活动
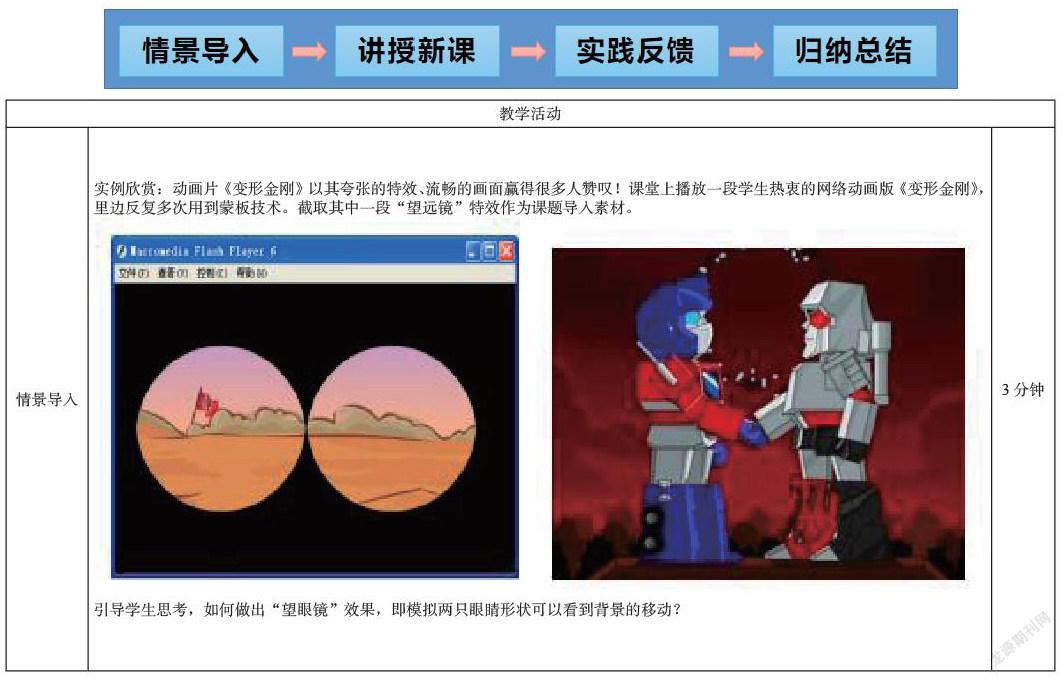
情景导入 实例欣赏:动画片《变形金刚》以其夸张的特效、流畅的画面赢得很多人赞叹!课堂上播放一段学生热衷的网络动画版《变形金刚》,里边反复多次用到蒙板技术。截取其中一段“望远镜”特效作为课题导入素材。
引导学生思考,如何做出“望眼镜”效果,即模拟两只眼睛形状可以看到背景的移动? 3分钟
讲授新课 1、启发学生:背景的移动是我们常见的移动渐变动画,是单独的一层。(这是学生已备有的知识,让学生先在时间线图层1中制作好背景的移动渐变动画)
2、学生讨论:如何模拟望远镜的两只眼睛呢?
由于知识水平的限制,学生讨论的结果可能会出现两种答案:
学生甲:在时间线窗口中新建一层,然后将整一个图层涂黑,留两个洞做为望远镜窗口。
学生乙:在时间线窗口中新建一层,画一个跟背景一样大的黑色矩形,在矩形中间画两个椭圆,然后删除椭圆形成望远镜窗口。
讨论结束,老师先让学生用自己想到的办法实践一遍,这时学生发现执行起来很麻烦,并且很费时间。此时,老师提出更好的解决办法——蒙板技术
蒙板,是用某一特殊层来屏蔽其下面链接层中的播放显示,但它并不是完全屏蔽链接层中的对象。简单的说,就是建立蒙板层,蒙板层图形挡住的部分是反而能看见的部分。 35分钟
实例一:望远镜效果
为了让学生更好的理解蒙板作用,讓学生执行以下操作:
1、时间线窗口新建一个层,在动画制作区域上画两个实心椭圆。
2、在设置遮蔽层前,让学生先预览一下动画,观察播放效果。
(此时学生发现,椭圆挡住的部分是看不见下面图层的,没有什么特殊效果,是一个普通的层)
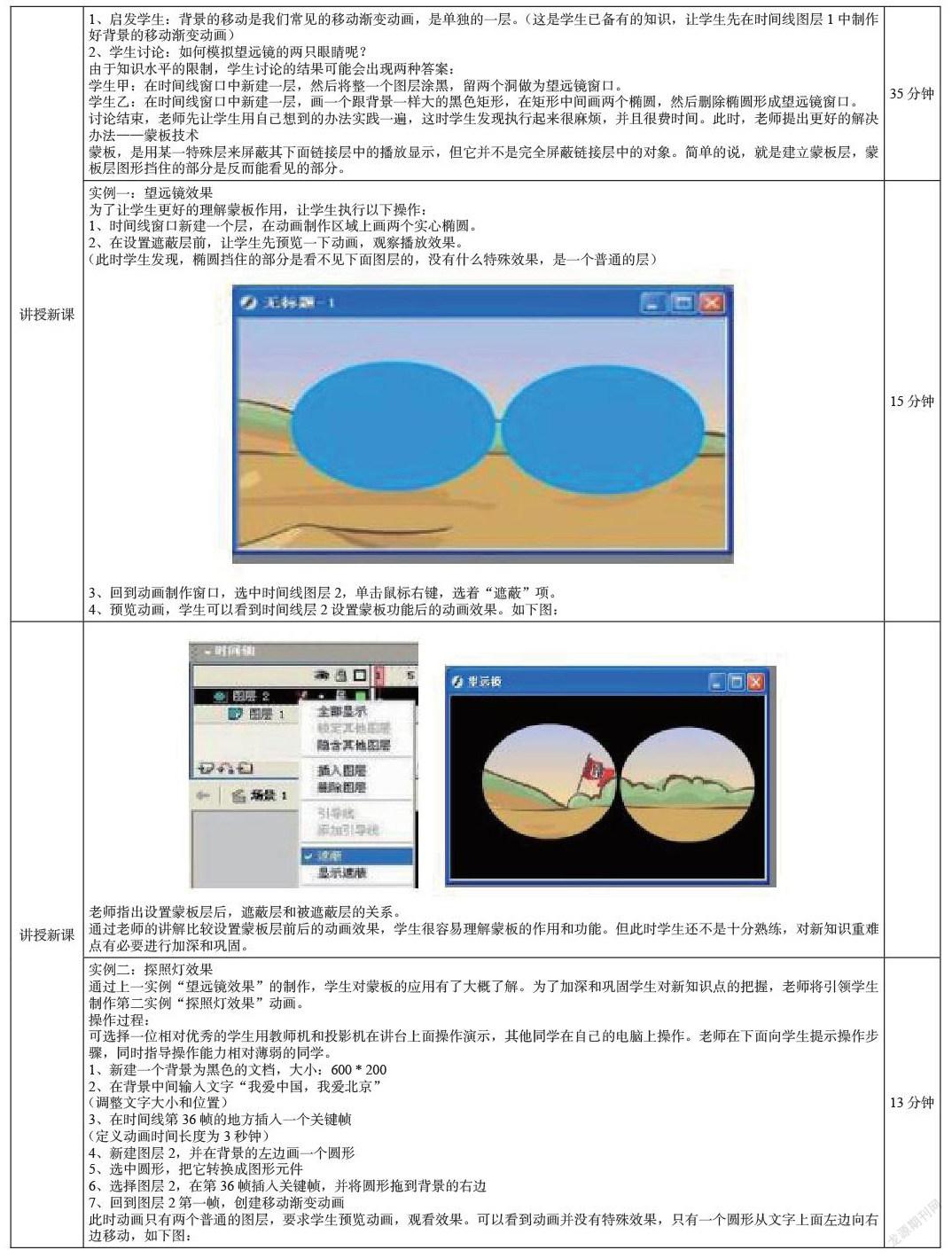
3、回到动画制作窗口,选中时间线图层2,单击鼠标右键,选着“遮蔽”项。
4、预览动画,学生可以看到时间线层2设置蒙板功能后的动画效果。如下图: 15分钟
讲授新课
老师指出设置蒙板层后,遮蔽层和被遮蔽层的关系。
通过老师的讲解比较设置蒙板层前后的动画效果,学生很容易理解蒙板的作用和功能。但此时学生还不是十分熟练,对新知识重难点有必要进行加深和巩固。
实例二:探照灯效果
通过上一实例“望远镜效果”的制作,学生对蒙板的应用有了大概了解。为了加深和巩固学生对新知识点的把握,老师将引领学生制作第二实例“探照灯效果”动画。
操作过程:
可选择一位相对优秀的学生用教师机和投影机在讲台上面操作演示,其他同学在自己的电脑上操作。老师在下面向学生提示操作步骤,同时指导操作能力相对薄弱的同学。
1、新建一个背景为黑色的文档,大小:600 * 200
2、在背景中间输入文字“我爱中国,我爱北京”
(调整文字大小和位置)
3、在时间线第36帧的地方插入一个关键帧
(定义动画时间长度为3秒钟)
4、新建图层2,并在背景的左边画一个圆形
5、选中圆形,把它转换成图形元件
6、选择图层2,在第36帧插入关键帧,并将圆形拖到背景的右边
7、回到图层2第一帧,创建移动渐变动画
此时动画只有两个普通的图层,要求学生预览动画,观看效果。可以看到动画并没有特殊效果,只有一个圆形从文字上面左边向右边移动,如下图: 13分钟
讲授新课
8、回到动画制作窗口,选着图层2,鼠标右键选择“遮蔽”
9、预览动画,再次观察动画效果并进行比较。
如上图,把图层2设置成蒙板层后,动画有了意想不到的效果,原来的圆就像一盏探照灯,照到哪里才能看见那里的背景内容——文字。此时老师再次强调遮蔽层和被遮蔽层的关系,让学生加深印象,深入理解。
10、把作品提交到教师机 ,老师把优秀作品展示给同学们欣赏,特别鼓励表扬部分作品增加精彩创意的学生。
实践反馈 上面两个实例的制作,也是学生实践的过程。学生都能够很好的理解和应用flash中蒙板功能。但我们学动画制作的最大目的在于能够创造出美丽多变、斑斓艳丽的动画特效。而学生的创意是丰富多彩的,善于利用这一點,预留一定的时间,鼓励和支持学生大胆展开自己的联想,自由创作出内容包含有flash蒙板特效的动画。
在制作过程中,学生可能会面临各种各样的问题,老师随时给予解答和帮助。鼓励小组代表帮助其它同学共同解决问题。
学生制作完成后,通过多媒体教学软件将作品提交到教师机。老师展示和点评学生优秀作品,并给予学生表扬和肯定! 6分钟
总结 总结新课内容:蒙板功能可以产生一种遮蔽效果来挡住下面相链接层的显示。一个在蒙板层上填充的图案或文字就像蒙板层上挖的洞,透过这个洞可以看见被遮蔽的层的对象。
注意事项:在制作动画过程中,遮蔽层和被遮蔽层有时容易搞混,理解好他们的关系,调整他们的正确位置,才能得到预料的动画特效。 3分钟
作业 利用flash蒙板功能,制作一个类似小电筒的小动画,手电筒所照到的地方可以看见下面的地图。时间长度不少于60帧。
六、教学反思
该节课教学目标明确,教学思路清晰。由于对蒙板的理解比较抽象,老师在选择课例时不宜选择太复杂的例子,加大学生理解难度。实践证明,通过该节课的两个简单实例,学生都很容易的理解了比较抽象的flash蒙板作用。但教学过程中也会遇到一些问题,甚至有些超出预期,例如,存在个别学生无法理解遮蔽层和被遮蔽层之间的关系,需要老师耐心进行辅导。还有,时间上的也要尽可能的协调好,部分操作能力强的学生提前完成作业,老师要鼓励他们给自己增加难度,可以添加一些老师没有要求的元件进去,使动画更加有趣生动。这样既可以提高优秀学生的操作能力,又有时间让操作慢的同学完成作业。从学生提交的作业看出,有些学生表现出极好的信息技术学习能力,动手能力极强。而另一些学生则表现出极好的想像力,能够用多图多层组合成有表达意味的作品。而有些学生则对颜色与构图有极好的感觉。课前老师尽可能的想得周到,善于及时发现有特长的学生,这样在教学过程中更加能够游刃有余。
活跃而健康的课堂教学,在有序当中体现了个体的无序,而对这些秉性不同的个体无序状态的把握,则是对教师教学能力、控制能力、专业能力的极大挑战。作为一名信息技术老师,我将继续尽量用最好的教学方法让学生学到更多的知识。

