信息可视化研究综述
杨彦波,刘 滨,祁明月
(1.河北科技大学经济管理学院,河北石家庄 050018;2.河北省军区通信站,河北石家庄 050011)
信息可视化研究综述
杨彦波1,刘 滨1,祁明月2
(1.河北科技大学经济管理学院,河北石家庄 050018;2.河北省军区通信站,河北石家庄 050011)
信息可视化是可视化技术在非空间数据领域的应用,可以增强数据呈现效果,让用户以直观交互的方式实现对数据的观察和浏览,从而发现数据中隐藏的特征、关系和模式。可视化应用非常广泛,主要涉及领域:数据挖掘可视化、网络数据可视化、社交可视化、交通可视化、文本可视化、生物医药可视化等等。根据CARD可视化模型可以将信息可视化的过程分为以下几个阶段:数据预处理;绘制;显示和交互。根据SHNEIDERMAN的分类,信息可视化的数据分为以下几类:一维数据、二维数据、三维数据、多维数据、时态数据、层次数据和网络数据。其中针对后4种数据的可视化是当前研究的热点。
多维数据可视化方法主要包括基于几何的方法、图标方法和动画方法等。基于几何的可视化方式中最经典的就是“平行坐标系”方法。平行坐标系(parallel coordinates)使用平行的竖直轴线来代表维度,通过在轴上刻划多维数据的数值并用折线相连某一数据项在所有轴上的坐标点展示多维数据。平行坐标系方法能够简洁、快速地展示多维数据,发展出很多改进技术。但是当数据集的规模变得非常大时,密集的折线会引起“视觉混淆”(visual clutter),处理方法包括维度重排、交互方法、聚类、过滤、动画等。其他基于几何的方法包括Radviz方法使用圆形坐标系展示可视化结果;散点图矩阵(scatter plot matrix)将多维数据中的各个维度两两组合绘制成一系列的按规律排列的散点图。基于图标的可视化方法用具备可视特征的几何形状如大小、长度、形状、颜色等刻划数据,代表性的方法包括星绘法和Chernoff 面法等。动画方法用于可视化中可被用来提高交互性和理解程度,其缺点包括可能分散注意力、引起用户的误解、产生“图表垃圾”等。
时间序列数据是指具有时间属性的数据集,针对时间序列数据的可视化方法如下:线形图、堆积图、动画、地平线图、时间线。
层次数据具有等级或层级关系。层次数据的可视化方法主要包括节点链接图和树图2种方式。其中树图(treemap)由一系列的嵌套环、块来展示层次数据。为了能展示更多的节点内容,一些基于“焦点+上下文”技术的交互方法被开发出来。包括“鱼眼”技术、几何变形、语义缩放、远离焦点的节点聚类技术等。
网络数据具有网状结构。自动布局算法是网络数据可视化的核心,目前主要有以下3类:一是力导向布局(force-directed layout);二是分层布局(hierarchical layout);三是网格布局(grid layout)。当数据节点的连接很多时,容易产生边交叉现象,导致视觉混淆。解决边交叉现象的集束边(edge bundle)技术可以分为以下几类:力导向的集束边技术、层次集束边技术、基于几何的边聚类技术、多层凝聚集束边技术和基于网格的方法等。
其他研究热点包括图形的视觉因素研究、自适应可视化研究、可视化效果的评估等。
视觉因素对于可视化效果的影响,如位置、长度、面积、形状、色彩等影响已经引起很多研究者的注意。色彩是视觉因素的重要组成部分,研究主要集中在颜色选择的原则和交互系统中。这些原则基于数据类型、类的数量、认知约束等。
自适应可视化可以提高信息可视化的适应性。研究成果分为以下几类:自适应可视化展示、自适应资源模型、自适应用户模型。自适应可视化展示是指根据用户的特征自动为用户提供多种展示类型,自动选择可视化内容及布局的形式,自动调整可视化的元素等。自适应资源模型反映了对硬件和软件的利用以提高可视化性能。自适应用户模型通过显示用户模型的内容并让用户能够编辑,从而让用户能够控制模型的内容。
当前关于信息可视化评价的研究较少,少量研究也没有提出直接和通用的可视化的评估方式,需要对信息可视化评价的理论基础、方法和应用做深入的研究。
可视化技术与应用还应该继续向以下4个方面努力:直观化、关联化、艺术化、交互化。信息可视化技术的发展方向是协同(collaboration)、分析过程(analytics)、计算(computational)和意会(sense-making)。未来研究方向可以包括以下几个内容。
信息可视化和数据挖掘的紧密结合。为提高处理海量数据时的速度和效率和解决视觉混淆现象;必须运用数据挖掘的公式和算法,对数据分析的过程及结果进行可视化展现。
协同可视化。协同可视化领域的研究方向可以包括可视化接口设计、基于Web的可视化协同平台开发、协同可视化工作的视图设计、协同可视化中的工作流管理及协同可视化技术的应用等。
更多领域的应用技术开发。包括统计可视化:需要研究使用几何、动画、图像等工具对数据统计的过程和结果进行加工和处理的技术;新闻可视化:对新闻内容进行抓取、清洗和提取和可视化展示;社交网络可视化:可视化方式显示社交网络的数据,对社交网络中节点、关系及时空数据的集成展示。搜索日志可视化:针对在使用搜索引擎时产生的海量搜索日志,可视化的展现用户的搜索行为、关系和模式等。
信息可视化;可视化技术;人机交互;数据挖掘
可视化技术起源于20世纪80年代出现的科学计算可视化[1]。“信息可视化”一词最早出现在ROBERTSON等1989 年发表的文章《用于交互性用户界面的认知协处理器》中[2]。信息可视化是可视化技术在非空间数据领域的应用,是将数据信息转化为视觉形式的过程,可以增强数据呈现效果,让用户以直观交互的方式实现对数据的观察和浏览,从而发现数据中隐藏的特征、关系和模式。信息可视化的图表形式最早出现于18世纪,历史和政治学家PLAYFAIR和数学家LAMBERT首次创建了可视化图表,他们认为将复杂的数据转化为图表可以帮助人们了解数据。19世纪的法国科学家MINARD和MAREY首次采用非纯手工方式绘制了图表[3]。进入20世纪,现在计算机技术的进步拓展了数据处理的能力并且可以提供多种交互方式,使得用户可以更便利的观察自己感兴趣的数据,可视化应用也更加广泛,主要领域涉及数据挖掘可视化、网络数据可视化、社交可视化、交通可视化、文本可视化、生物医药可视化等。
1 信息可视化的过程
1.1Card信息可视化模型
在CARD等提出的信息可视化模型中(见图1),信息可视化过程可以划分为3个数据转换的过程:原始数据到数据表的转换、数据表到可视化结构的转换、可视化结构到视图的转换[4]。

图1 Card信息可视化模型Fig.1 Card model of information visualization
1.2信息可视化过程
根据Card信息可视化模型可以将信息可视化的过程分为以下3个阶段[5]。
1)数据预处理 数据预处理将采集来的信息进行预处理和加工,使其便于理解,易于被输入显示可视化模块。预处理内容包括数据格式及其标准化、数据变换技术、数据压缩和解压缩等。有些数据也需要做异常值检出、聚类、降维等处理。
2)绘制 绘制的功能是完成数据到几何图像的转换。一个完整的图形描述需要在考虑用户需求的基础上综合应用各类可视化绘制技术。
3)显示和交互 显示的功能是将绘制模块生成的图像数据,按用户指定的要求进行输出。除了完成图像信息输出功能外,还需要把用户的反馈信息传送到软件层中,以实现人机交互。针对可视化的主要任务,即总览(overview)、缩放(zoom)、过滤(filter)、详细查看(details-on-demand)、关联(relate)等,交互技术主要包括动态过滤、全局+详细、平移+缩放、焦点+上下文及变形、多视图关联协调等技术[6-7]。
2 信息可视化技术
根据SHNEIDERMAN的分类,信息可视化的数据分为以下几类:一维数据;二维数据;三维数据;多维数据;时态数据;层次数据和网络数据[8]。其中针对后4种数据的可视化是当前研究的热点,本文将就这4种数据的可视化方法展开综述。
2.1多维数据可视化技术
针对多维数据,采用传统二维图表方式难以有效满足现代化的大量、复杂、多维度的信息需求。多维数据的可视化是当前研究的热点之一。多维数据可视化的方法有很多种,本文主要综述和讨论有代表性的几种方法。

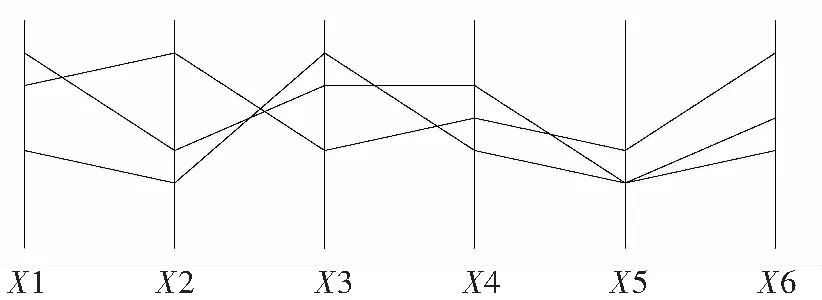
图2 平行坐标系Fig.2 Parallel coordinates
2.1.1 基于几何的可视化方式
1)平行坐标系 1980年,INSELBERG提出的平行坐标系(parallel coordinates)是经典的多维数据可视化技术之一(见图2)[9]。平行坐标系使用平行的竖直轴线来代表维度,通过在轴上刻划多维数据的数值并用折线相连某一数据项在所有轴上的坐标点,从而在二维空间内展示多维数据。
平行坐标系方法能够简洁、快速地展示多维数据。由于其经典性和广泛应用性,许多学者将平行坐标系法应用于可视化、数据挖掘、过程控制、决策支持、近似计算和其他一些领域并获得成功[10]。1990年INSELBERG首先将平行坐标系法用来解决可视化问题后[11],平行坐标系法也发展出很多改进技术[12],比如在不同层次上的平行坐标显示[13],用曲线代替直线增强可视化效果等[14]。盛秀杰等使用平行坐标中的坐标轴和平行折线的可视化渲染方法提出了一种新的颜色渐变渲染方案[15]。SIIRTOLA提出利用数据子集的相关系数的平均数的方法动态画出折线[16]。WONG等使用小波逼近方法建立的涂刷工具能够展示不同分辨率下的线条构成[17]。Angular brushing可以让用户方便地选择2个数轴之间的数据子集[18]。EdgeLens能够在保证节点完好不变形的情况下交互地展示焦点区域中心的折线[19]。ZHOU等使用可视化聚类的方法调整折线的形状[20]。
平行坐标可以进一步扩展到三维可视化的方式以展示高维动态的数据。很多专家也把平行坐标系和其他方法结合。SpringView整合了平行坐标系法和放射坐标系法来解决多维数据集。Parallel Glyphs将各个坐标轴扩展到星形图的空间中以方便进行数据对比和提供交互[21]。
当数据集的规模变得非常大时,密集的折线会让平行坐标系变得难以解释。因此降低视觉混淆也被很多专家关注,基于平行坐标系的视觉混淆处理方法包括维度重排[22]、交互方法[20]、聚类[23]、过滤[24]、动画[25]等。

图3 Radviz方法Fig.3 Radviz method

图4 散点图矩阵Fig.4 Scatter plot matrix
2)Radviz方法 Radviz(radial coordinate visualization)使用圆形坐标系展示可视化结果(见图3),圆形的k条半径表示k维空间,通过引入物理学中物体受力平衡定理,将多维数据对象表示为坐标系内的一个点,点的位置使用弹簧模型计算得到[26]。Radviz的优缺点同平行坐标系类似,当数据规模很大时,也容易产生视觉混淆现象,影响用户对于可视化结果的认知。
3)散点图矩阵 散点图通过二维坐标系中的一组点来展示2个变量之间的关系,散点图矩阵(scatter plot matrix)就是将多维数据中的各个维度两两组合绘制成一系列的按规律排列的散点图(见图4)。散点图矩阵也经常和其他可视化方法结合来增强显示多维数据效果,基于散点图矩阵的开发的连续的散点图可以对海量数据进行可视化展示,CRAIG等研究了传统的时间序列图和散点图的互补关系[27],SCHMID等整合了散点图矩阵、平行坐标系、Addrews曲线来展示多维数据[28]。散点图矩阵的优点主要是能快速发现成对变量之间的关系,缺点是当数据维度太大时,屏幕的大小会限制显示矩阵元素的数量,需要结合交互技术来实现用户对可视化结果的观察。

图5 Andrews曲线Fig.5 Andrews curve
4)Andrews 曲线法 Andrews曲线法(见图5)使用二维坐标系展示可视化结果,将多维数据的每一数据项通过一个周期函数映射到二维坐标系中的一条曲线上[29],通过对曲线的观察,用户能够感知数据的聚类等状况。
2.1.2 基于图标的可视化方式
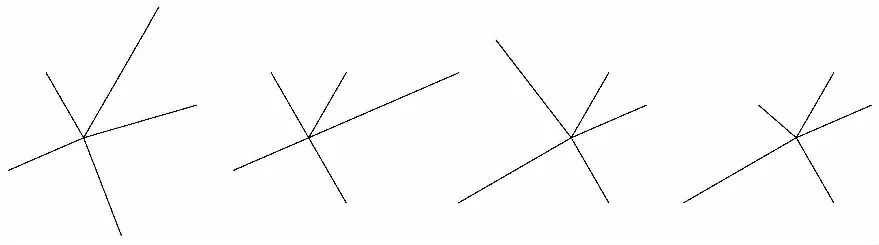
基于图标的可视化方法用具备可视特征的几何形状作为图标来刻划多维数据,这些图标的每一个可视化属性如大小、长度、形状、颜色可以作为维度,通过多维数据到这些图标属性的映射来实现可视化效果,代表性的方法包括星绘法(见图6)和Chernoff 面法(见图7)等。星绘法采用由一点向外辐射的多条线段代表数据维度,不同的线段长度代表了每一个数据项的不同维度的值。Chernoff 面法使用人脸的大小、形状和脸部器官的特征来代表数据维度,通过人脸绘制的多维数据按一定的策略进行排序,可以实现数据的可视化展示[30]。Chernoff 面法因为在展现上比其他图形技术更有趣,所以观察者愿意花更多的时间去分析,因此展现可能会更有效,Chernoff 面法也有利于高效识别各个要素之间的关系或模式[31]。

图6 星绘法Fig.6 Star graph

图7 Chernoff 面法Fig.7 Chernoff face
2.1.3 动画的多维可视化技术研究现状
由于具有直观和引人入胜的特点,动画已经被广泛应用于用户界面中。文献表明,动画可被用来提高交互性和理解程度:1)运动的物体能够有效的吸引人们的注意力;2)动画能展现对象的渐变[32],包括位置、大小、形状、颜色的变化,从而让人能自然地感觉到对象的变化;3)动画可以提高用户对因果关系和指向性的感知;4)动画可以提升用户的兴趣度,让用户能更享受浏览过程[33]。
如何设计动画以方便用户的理解是研究的热点之一。一种方法是在对数据进行编码时使用动作作为一个附加的视觉变量。另一种方法是利用动画使不同状态下的转换容易理解,如树图可视化中动画转换的应用。锥树在树的多个层次上利用动画的旋转使选定的项目进入观察者的视野[34]。SpaceTrees和DOITrees利用动画动态地展示树的枝叶展开和折叠的情形。动画也被应用于统计图表中[35-36]。The Name Voyager基于Many Eyes技术在堆叠面积图中使用动画的方式展现尺度、网格线和轴标签的变化[37]。BUSH等使用动画介绍和分析统计图,包括数据标记的动态展现、从堆积面积图到散点图变形和转换等[38]。
有一些专家也指出了动画的缺点。如动画可能分散注意力、动画的在对象转换的过程中可能会引起用户的误解,可能用户注意“图表垃圾”(不相关的信息和无价值的信息)[39]。另外,如果动画速度太慢会浪费时间,动画速度太快会导致理解错误,但动画的最佳速度由于场景复杂性和用户的背景很难确定。因此,对于动画的使用必须慎重。
2.2时间序列数据的可视化
时间序列数据是指具有时间属性的数据集,针对时间序列数据的可视化方法如下。
1)线形图 线形图是时间序列可视化中最普通的方式,使用点的位置代表时间发展和数据值。对于有多个时间维度的数据可以为每一个时间维建立一个图表,可以让图表垂直和水平对齐,以帮助进行事件的趋势比较。
2)堆积图 堆积图是对时间序列数据累积形式的展现,可以观察序列的总和。堆积图虽然能够有效地显示序列总和模式,但是缺乏每个序列的比较,处理含有负值的数据也较差。

图8 地平线图Fig.8 Horizon graph
3)动画 和静态图片相比,动画方式更能展现时间序列的变化情况。但是动画精确显示数值的能力较差。
4)地平线图 地平线图能够展现数据的变化率随时间的演变情况,并且可以使用颜色来加深正向变动和负向变动的效果(见图8)。SAITO等首次提出地平线图技术[40],HEER等进一步发展了这项技术[41]。

图9 iPhone发展时间线Fig.9 Timeline of iPhone3
5)时间线 时间线(Timeline)是指以时间轴为水平轴线,将数据信息以图标或图片的形式按时间顺序置于水平轴坐标系内。1765年,PRIESTLEY用时间线的方法描述了从公元前1200年到公元1750年间的2 000位著名人士的生命期内的事件。时间线也被用在了医疗记录和犯罪记录中,最著名的是Lifelines。Lifelines 使用时间线展示人的历史医疗情况,并且可以点击事件点查看详细的信息。The Pattern Finder是Lifelines的发展,用于多维数据的可视化挖掘中[42]。时间线的最主要的问题就是由于时间范围过长从而难以在长度有限的时间轴上全面展示重要的信息细节。为了解决这个问题,SPENCE基于“焦点+上下文”技术提出的“Bifocal Lens”方法可以从语义上压缩显示边缘的显示项目[43]。MACKINLAY等提出了另一种基于“焦点+上下文”技术的方法“Perspective Wall”使用透视方法压缩显示边缘的信息[44]。将不同时间线联系起来也能展现更复杂的关系。JENSEN通过将多维时间轴能够堆叠和链接的方式来展现不同时间线的事件之间的关系[45]。如iPhone发展时间线见图9。
2.3层次数据的可视化
层次数据是常见的数据类型,可以用来描述生命物种、组织结构、家庭关系、社会网络等具有等级或层级关系的对象。层次数据的可视化方法主要包括节点链接图和树图2种方式。

图10 节点链接图Fig.10 Link point graph

图11 树图Fig.11 Treemap4
1)节点链接图 节点链接图[46]是将层次数据组织成一个类似于树的节点的连接结构,画出节点和连线来代表数据项和它们之间的关系,节点通常是一些小点从而难以包含更多的信息(见图10)。节点链接图能清晰直观地展现层次数据内的关系,但是分支间的空白会浪费展示空间,当数据量较大时,分支很快就会拥挤交织在一起,变得混乱不堪,造成视觉混淆现象。
2)树图 树图(treemap)最早由JOHNSON等在1991年提出[47]。树图一系列的嵌套环、块来展示层次数据,树图能够在有限的空间内展示大量数据,但是也无法展示节点的细节内容(见图11)。为了能展示更多的节点内容,一些基于“焦点+上下文”技术的交互方法被开发出来。包括“鱼眼”技术、几何变形、语义缩放、远离焦点的节点聚类技术等[48]。
2.4网络数据可视化
网络数据具有网状结构,如互联网网络、社交网络、合作网络及传播网络等。自动布局算法是网络数据可视化的核心,目前主要有以下3类:一是仿真物理学中力的概念来绘制网状图,即力导向布局(force-directed layout);二是分层布局(hierarchical layout);三是网格布局(grid layout)。很多研究是基于以上布局算法的应用或者是对以上算法的进一步优化。在网络数据的可视化中,当数据节点的连接很多时,容易产生边交叉现象,导致视觉混淆。解决边交叉现象的集束边(edge bundle)技术可以分为以下几类:力导向的集束边技术、层次集束边技术、基于几何的边聚类技术、多层凝聚集束边技术和基于网格的方法等[49]。
3 其他研究热点
3.1可视化图形的视觉因素研究
视觉因素对于可视化效果的影响,如位置、长度、面积、形状、色彩等影响已经引起很多研究者的注意。评估视觉因素对于用户感知的影响,使设计人员能够优化可视化效果,是可视化过程中的重点之一。BERTIN首次进行了系统的实验[50],研究了视觉要素在名义、序列和度量数据可视化中的效果,CLEVELAND等采用基于人类的主观认知的科学实验测试了可视化要素的影响[51]。SIMKIN等测试了人类对条形图和饼形图的认知差异[52]。其他研究包括图表的纵横比研究[53]、数据轴的设计[54]、色彩选择等。
色彩是视觉因素的重要组成部分,研究成果也较丰富。研究主要集中在颜色选择的原则和交互系统中。这些原则基于数据类型、类的数量、认知约束等。PRAVDAColor和ColorBrewer都根据数据类型来配置可视化效果中的色彩[55-56]。MEIER等使用艺术色彩理论来设计交互色彩的选择[57]。COHEN-Or等使用同样理论在图片组合中提升色彩的和谐度[58]。色彩的交互研究主要集中在颜色绘图基于空间频率[49],认知清晰度,色彩协调[59],和显示能量消耗[60]。
其他学者也从不同方面研究了色彩的应用,研究了如何为单词和短语配置色彩。一些学者采用统计模型(如LDA,latent dirichlet allocation模型等)研究了人类对色彩名字的判断模式,设计的工具允许用户操纵色彩映射以直观地搜索和过滤数据[61]。
3.2自适应可视化研究

图12 自适应可视化模型Fig.12 Model of adaptive visualization
自适应可视化可以提高信息可视化的适应性,如依据对用户行为分析后得出的用户特征来自动调整可视化形式,从而提高可视化结果的针对性。通过自适应可视化技术,能够为用户调整可视化的要素和方式[62]。一些学者的研究成果分为以下几类:自适应可视化展示、自适应资源模型、自适应用户模型(见图12)[63-64]。
1)自适应可视化展示 自适应可视化展示是指根据用户的特征自动为用户提供多种展示类型,自动选择进行可视化内容及布局的形式,自动调整可视化的元素如颜色和图标等。ERST(external representation selection tutor)根据用户背景知识和任务类型提供信息展示方式的选择集[65];Opinion Space让用户更容易在高维空间内看到他们的观点[66];GANSNER等使用FDP(force directed placement)提出基于颜色配置变化的自适应方法[67],KnowledgeSea使用SOM算法通过改变前景色和背景色、图标等元素来可视化展现教育的内容[68]。
2)自适应资源模型 自适应资源模型反映了对硬件和软件的利用以提高可视化性能。MEYER等开发了一种能够自动利用网络中多个服务器的计算机资源的实时优化控制技术来提高交互可视化的性能[69]。GALLOP等提出用于支持分布环境下协同工作的面向组件的自适应协同可视化技术[70]。LIU等研究了计算机负荷情况可视化过程的影响[71]。
3)自适应用户模型 自适应用户模型通过显示用户模型的内容并让用户能够编辑,从而让用户能够控制模型的内容。BRUSILOVSKY提出了如何建立用户模型[72]。WOJCJECH等开发了根据用户搜索结果的属性及用户的相关信息来自适应地选择相应界面的方法[73]。YourNews提供用户模型的观察和编辑功能。IntrospectiveView使用本体模型,根据用户的不同提供不同颜色和字体[74]。MyExperiences引入开放学习模型(OLM),从而允许用户建构自己的模型[75]。
上述自适应可视化策略仍然多是静态的,缺乏交互性,难以帮助用户学习并理解复杂的信息需求[76]。
3.3可视化效果的评估
MORSE等指出当前关于信息可视化评价的研究较少,少量研究也没有提出直接和通用的可视化的评估方式[77]。MEYER指出没有普遍接受的关于最优数据展示的标准,部分原因在于缺乏实证证据和可视化方法种类太多[78]。PURCHASE认为评估只是根据美学因素或计算效率评价可视化是不可取的,而是应该考虑可视化对用户绩效的提升能力。研究表明界面的美学特质和绩效之间的关系是复杂的[79]。虽然美学因素经常和感知易用性相联系,但是感知易用性和实际的可用性可能是不相关的。另一学者主张使用表现力(expressiveness) 和有效性(effectiveness) 两个标准来评价信息可视化的效果。如FREITAS提出的认知复杂度(cognitive complexity) 和空间组织(spatial organization) 2个标准[80]。
一些学者专注于特定领域的可视化的评估。DOWELL等认为这些评价是针对特殊领域的评价,其推广性较差[81]。一个更直接更普通的评价方法是应用认知心理学理论,使用不同的可视化方法向被实验者展示问题,通过评估回答的精确性、信心和花费时间等项目比较不同可视化方法的绩效[82]。
总体来说,信息可视化的评价方法和体系吸引了一些学者的注意,但是研究成果还是少量和滞后的,因此需要对信息可视化评价的理论基础、方法和应用做深入的研究[83]。
4 结 语
上述资料表明:信息可视化研究已经取得了一些很有意义的成果,尤其是在可视化技术与可视化认知方面积累了大量经验,也进行了许多新的尝试。根据信息可视化的十大原则[84],可视化技术与应用还应该继续向以下4个方面努力:直观化:直观、形象地呈现数据;关联化:挖掘、突出呈现数据之间的关联;艺术化:增强数据呈现的艺术效果,符合审美规则;交互化:增强人机交互,实现即时数据操作。戴国忠等认为数据可视化技术的发展方向是协同(collaboration)、分析过程(analytics)、计算(computational)和意会(sense-making)[85]。信息可视化未来研究方向可以包括以下几个内容。
1)信息可视化和数据挖掘的紧密结合 对于大数据的定义一直在不断地增长。现在网络和很多企业的数据量都达到了TB级别。[86]可视化技术在处理海量数据时的速度和效率是值得关注的第一个问题;第二问题是传统的可视化技术在面对多维度和大数据量时不可避免的造成视觉混乱(visual clutter)现象;非结构化数据,尤其是异构的、非结构化的混杂数据的出现,对信息可视化提出了另一个大挑战,因此必须紧密结合信息可视化和数据挖掘技术,运用数据挖掘的公式和算法,对数据分析的过程及结果进行可视化展现,让用户可以方便高效的操作海量数据,以发现隐含信息,从而引导出新的预见和更高效的决策。
2)协同可视化 由于海量数据的出现和技术方法的复杂性,信息可视化需要由多成员、多团队的开发来完成,因此需要创造协同可视化环境,利用合理的数据分布使得多个工作站之间实现资源共享,对于可视化的过程进行同步和异步控制,利用并行性来获得极高的加速比,从而解决多个研究工作者间的协同性问题。协同可视化领域的研究方向可以包括可视化接口设计、基于web的可视化协同平台开发、协同可视化工作的视图设计、协同可视化中的工作流管理、及协同可视化技术的应用等。
3)更多领域的应用技术 信息可视化的方法和技术已经应用到了越来越多的领域,同时这些领域内的应用也为可视化技术的完善和发展提供良好的环境,当前和未来信息可视化应用的热点领域包括以下4个方面。
统计可视化:需要研究使用几何、动画、图像等工具对数据统计的过程和结果进行加工和处理的技术。
新闻可视化:通过对新闻内容进行抓取、清洗和提取和可视化展示,让繁杂的信息有据可依、有线可寻、有图可索,让信息传播更直观、更生动、更快捷。
社交网络可视化:通过可视化方式显示社交网络的数据,通过对社交网络中节点、关系及时空数据的集成,有效揭示社交网络的关联、比较、走势关系。
搜索日志可视化:针对在使用搜索引擎时产生的海量搜索日志,可视化的展现用户的搜索行为、用户与信息化环境的交互模式、用户与用户之间的交互关系,获取用户的需求和关系模式。
/
[1] DEFANTI T A, BROWN M D, MCCORMICK B H. Visualization:Expanding scientific and engineering research opportunities[J]. Computer, 1989,22(8) : 12-16.
[2] ROBERTSON G, CARD S K, MACKINLAY J D. The cognitive coprocessor architecture for interactive user interfaces[A]. Proceedings of the 2nd Annual ACM SIGGRAPH Symposium on User interface Software and Technology[C]. New York: ACM, 1989. 10-18.
[3] SINDIY O, LITOMISKY K, DAVIDOFF S, et al. Introduction to information visualization (InfoVis) techniques for Model-Based systems engineering[J]. Procedia Computer Science, 2013(16): 49-58.
[4] CARD S K, MACKINLAY J D, SHNEIDERMAN B. Readings in Information Visualization: Using Vision to Think[M]. San Francisco: Morgan Kaufmann, 1999.
[5] 陈建军,于志强,朱 昀. 数据可视化技术及其应用[J]. 红外与激光工程, 2001,30(5): 339-342. CHEN Jianjun, YU Zhijiang, ZHU Yun. Data visualization and its applications[J]. Infrared and Laser Engineering, 2001,30(5):339-342.
[6] 任 磊,王威信,周明骏,等. 一种模型驱动的交互式信息可视化开发方法[J]. 软件学报,2008,19(8): 1947-1967. REN Lei, WANG Weixin, ZHOU Mingjun, et al. A model driven development method for interactive information visualization[J]. Journal of Software, 2008, 19(8):1947-1967.
[7] 刘大海. 海量数据可视化方法的研究[D]. 天津:天津大学,2009. LIU Dahai. The Research of Large-scale Data Visualization[D]. Tianjin: Tianjin University, 2009.
[8] SHNEIDERMAN B. The eyes have it: A task by data type taxonomy for information visualizations[A]. Proceedings of the 1996 IEEE Symposium on Visual Languages[C]. Washington DC: IEEE Computer Society, 1996. 336-343.
[9] INSELBERG A. The plane with parallel coordinates[J]. The Visual Computer, 1985, 1(2):69-91.
[10] 孙 扬,封孝生,唐九阳,等.多维可视化技术综述[J].计算机科学,2008, 35(11):1-7. SUN Yang, FENG Xiaosheng, TANG Jiuyang, et al. Survey on the research of multidimensional and multivariate data visualization[J]. Computer Science, 2008, 35(11): 1-7.
[11] INSELBERG A, DIMSDALE B. Parallel coordinates[A]. Human-Machine Interactive Systems[C]. Berlin: Springer, 1991.199-233.
[12] 杨 峰,李月华.高维信息可视化方法研究综述[J].情报理论与实践,2012, 35(9):125-128. YANG Feng, LI Yuehua. Review of multidimensional information visualization[J]. Information Studies: Theory & Application, 2012, 35(9): 125-128.
[13] FUA Y H, WARD M O, RUNDENSTEINER E A. Hierarchical parallel coordinates for exploration of large datasets[A]. Proceedings of the Conference on Visualization’99: Celebrating Ten Years[C]. Los Alamitos: IEEE Computer Society Press, 1999.443-508.
[14] GRAHAM M, KENNEDY J. Using curves to enhance parallel coordinate visualizations[A]. Proceedings of the Seventh International Conference on Information Visualization[C]. Washington DC: IEEE Computer Society, 2003. 10-16.
[15] 盛秀杰,金之钧,王义刚.一种新的面向多元统计分析的信息可视化技术[J].石油地球物理勘探,2013, 48(3):488-496. SHENG Xiujie, JIN Zhijun, WANG Yigang. A novel information visualization approach for multiple statistical analysis[J]. Oil Geophysical Prospecting, 2013, 48(3): 488-496.
[16] SIIRTOLA H. Direct manipulation of parallel coordinates[A]. CHI’00 Extended Abstracts on Human Factors in Computing Systems[C]. New York: ACM, 2000. 373-378.
[17] WONG P C, BERGERON R D. Multiresolution multidimensional wavelet brushing[A]. Proceedings of the 7th Conference on Visualization’96[C]. Los Alamitos: IEEE Computer Society Press, 1996. 141-148.
[18] HAUSER H, LEDERMANN F, DOLEISCH H. Angular brushing of extended parallel coordinates[A]. IEEE Symposium on Information Visualization 2002[C].Washington DC: IEEE Computer Society, 2002. 127-130.
[19] WONG N, CARPENDALE S, GREENBERG S. Edge lens: An interactive method for managing edge congestion in graphs[A]. Proceedings of the IEEE Symposium on Information Visualization (InfoVis’02)[C]. Washington DC: IEEE Computer Society, 2002. 51-58.
[20] ZHOU H, YUAN X R, QU H M, et al. Visual clustering in parallel coordinates[J]. Computer Graphics Forum, 2008, 27(3): 1047-1054.
[21] BERTINI E, DELL L, SANTUCCI G. SpringView: Cooperation of radviz and parallel coordinates for view optimization and clutter reduction[A]. Proceedings of the Coordinated and Multiple Views in Exploratory Visualization[C].Washington DC: IEEE Computer Society, 2005.22-29.
[22] YANG J, PENG W, WARD M O, et al. Interactive hierarchical dimension ordering, spacing and filtering for exploration of high dimensional datasets[A]. Proceedings of the Ninth annual IEEE Conference on Information visualization[C].Washington DC: IEEE Computer Society, 2003. 105-112.
[23] JOHANSSON J, LJUNG P, JERN M, et al. Revealing structure within clustered parallel coordinates displays[A]. Proceedings of the 2005 IEEE Symposium on Information Visualization[C]. Washington DC: IEEE Computer Society, 2005. 125-132.
[24] JOHANSSON J, COOPER M. A screen space quality method for data abstraction[J]. Computer Graphics Forum, 2008, 27(3):1039-1046.
[25] SHEARER J, OGAWA M, KWAN-LIU M, et al. Pixelplexing: Gaining display resolution through time[A]. IEEE Pacific Visualization Symposium[C]. Washington DC: IEEE Computer Society, 2008. 159-166.
[26] KANDOGAN E. Visualizing multi-dimensional clusters, trends, and outliers using star coordinates[A]. Proceedings of the Seventh ACM SIGKDD International Conference on Knowledge Discovery and Data Mining[C]. New York: ACM, 2001. 107-116.
[27] CRAIG P, KENNEDY J. Coordinated graph and scatter-plot views for the visual exploration of microarray time-series data[A]. Proceedings of the Ninth Annual IEEE Conference on Information Visualization[C].Washington DC: IEEE Computer Society, 2003. 173-180.
[28] SCHMID C, HINTERBERGER H. Comparative multivariate visualization across conceptually different graphic displays[A]. Proceedings of the Seventh International Working Conference on Scientific and Statistical Database Management[C]. Washington DC: IEEE Computer Society, 1994. 42-51.
[29] ANDREWS D F. Plots of high dimensional data[J]. International Journal of Biometrics, 1972, 28(1): 125-136.
[30] CHERNOFF H. The use of faces to represent points in k-dimensional space graphically[J]. Journal of the American Statistical Association, 1973(68): 361-368.
[31] LEE M D, BUTAVICIUS M A, REILLY R E. Visualizations of binary data: A comparative evaluation[J]. International Journal of Human-computer Studies, 2003, 59(5): 569-602.
[32] ROBERTSON G G, MACKINLAY J D, CARD S K. Cone trees: animated 3D visualizations of hierarchical information[A]. Proceedings of the SIGCHI Conference on Human Factors in Computing Systems[C]. New York: ACM, 1991.189-194.
[33] HEER J, ROBERTSON G G. Animated transitions in statistical data graphics[J]. IEEE transaction on Visualization and Computer Graphics, 2007, 13(6): 1240-1247.
[34] ROBERTSON G, CAMERON K, CZERWINSKI M, et al. Animated visualization of multiple intersecting hierarchies[J]. Journal of Information Visualization, 2002, 1(1): 50-65.
[35] PLAISANT C, GROSJEAN J, BEDERSON B B. Space tree: Supporting exploration in a large node-link tree, design evolution and empirical evaluation[A]. Proceedings of the IEEE Symposium on Information Visualization (InfoVis’02)[C].Washington DC: IEEE Computer Society, 2002.57-64.
[36] HEER J, CARD S K. DOITrees revisited: Scalable, space-constrained visualization of hierarchical data[A]. Proceedings of the Working conference on Advanced Visual Interfaces[C]. New York: ACM, 2004. 421-424.
[37] WATTENBERG M, KRISS J. Designing for social data analysis[J]. IEEE Trans on Visualization and Computer Graphics, 2006,12(4):549-557.
[38] BUSH S,MENZIES G,THORP S.An array of online teaching tools[J].Teaching Statistics,2009,31(1):17-20.
[39] TUFTE E. The Visual Display of Quantitative Information[M]. Cheshire: Graphics Press, 2001.
[40] SAITO T, MIYAMURA H N, YAMAMOTO M, et al. Two-tone pseudo-coloring: Compact visualization for one-dimensional data[A]. Proceedings of the 2005 IEEE Symposium on Information Visualization[C]. Washington DC: IEEE Computer Society, 2005. 173-180.
[41] HEER J, KONG N, AGRAWALA M. Sizing the horizon: The effects of chart size and layering on the graphical perception of time series visualizations[A]. Proceedings of the SIGCHI Conference on Human Factors in Computing Systems 2009[C]. New York: ACM, 2009. 1303-1312.
[42] KIM N W, CARD S K, HEER J. Tracing genealogical data with TimeNets[A]. Proceedings of the International Conference on Advanced Visual Interfaces[C]. New York: ACM, 2010.26-28.
[43] SPENCE R, APPERLEY M D. Database navigation: An office environment for the professional[J]. Behavior and Information Technology, 1982(1): 43-54.
[44] MACKINLAY J D, ROBERTSON G G, AND CARD S K. The perspective wall: Detail and context smoothly integrated[A]. Proceedings of the SIGCHI Conference on Human Factors in Computing Systems[C]. New York: ACM, 1991.173-176.
[45] JENSEN M. Visualizing Complex Semantic Timelines[R]. [S.l.]:[s.n.],2003.
[46] ROBERTSON G G, MACKINLAY J D, CARD S K. Cone trees:Animated 3D visualizations of hierarchical information[A]. Proceedings of the SIGCHI Conference on Human Factors in Computing Systems[C]. New York: ACM, 1991.189-194.
[47] 张 昕,袁晓如.树图可视化[J].计算机辅助设计与图形学学报,2012, 24(9):1113-1124. ZHANG Xin, YUAN Xiaoru. Treemap visualization[J]. Journal of Computer-aided Design & Computer Graphics, 2012, 24(9): 1113-1124.
[48] CARD S K, SUH B, PENDLETON B A, et al. Time tree: Exploring time changing hierarchies[A]. 2006 IEEE Symposium on Visual Analytics Science and Technology[C].Washington DC: IEEE Computer Society, 2006. 3-10.
[49] SELASSIE D, HELLER B, HEER J. Divided edge bundling for directional network data[J]. IEEE Trans Visualization and Computer Graphics,2011,17(12):2354-2363.
[50] BERTIN J. Sémiologie Graphique[M]. Paris:University of Wisconsin Press, 1983.
[51] CLEVELAND W S, MCGILL R. Graphical perception: Theory, experimentation, and application to the development of graphical methods[J]. Journal of the American Statistical Association, 1984, 387 (79):531-554.
[52] SIMKIN D, HASTIE R. An information-processing analysis of graph perception[J]. Journal of the American Statistical Association, 1987, 398 (82):454-465.
[53] TALBOT J, LIN S, HANRAHAN P. An extension of Wilkinson's algorithm for positioning tick labels on axes[J]. IEEE Transactions on Visualization and Computer Graphics, 2010, 16(6): 1036-1043.
[54] HEER J, STONE M. Color naming models for color selection, image editing and palette design[A]. Proceedings of the SIGCHI Conference on Human Factors in Computing Systems[C]. New York: ACM, 2012. 1007-1016.
[55] BERGMAN L D, ROGOWITZ B E, TREINISH L A. A rule-based tool for assisting colormap selection[A]. Proceedings of the 6th conference on Visualization’95[C]. New York: ACM, 1995.118-125.
[56] HARROWER M, BREWER C.Colorbrewer org:An online tool for selecting color schemes for maps[J]. The Cartographic Journal, 2003, 40(1): 27-37.
[57] MEIER B J, SPALTER A M, KARELITZ D B. Interactive color palette tools[J]. IEEE Computer Graphics and Applications, 2004, 24(3): 64-72.
[58] COHEN-OR D, SORKINE O, GAL R. Color harmonization[J]. ACM Transactions on Graphics, 2006, 25(3):624-630.
[59] WANG L J, GIESEN J, MCDONNELL K T, et al. Color design for illustrative visualization[J]. Visualization and Computer Graphics, 2008, 14(6): 1739-1746.
[60] CHUANG J, WEISKOPF D, MOELLER T, et al. Energy aware color sets[J]. Computer Graphics Forum, 2009, 28(2): 203-211.
[61] LIN S, FORTUNA J, KULKARNI C, et al. Selecting semantically-resonant colors for data visualization[J]. Computer Graphics Forum, 2013,32(3).
[62] ROUSSINOV D, RAMSEY M. Information forage through adaptive visualization[A]. Proceedings of the Third ACM conference on Digital Libraries[C]. New York: ACM, 1998. 303-304.
[63] DOMIK G O, GUTKAUF B. User modeling for adaptive visualization systems[A]. Proceedings of the conference on Visualization’94[C]. Los Alamitos: IEEE Computer Society Press, 1994. 217-223.
[64] GRAWEMEYER B, COX R. A bayesian approach to modelling users' information display preferences[A]. Proceedings of the 10th International conference on User Modeling[C]. Berlin: Springer, 2005. 225-230.
[65] TERAOKA T, MARUYAMA M. Adaptive information visualization based on the user's multiple viewpoints-interactive 3D visualization of the WWW[A]. Proceedings of the 1997 IEEE Symposium on Information Visualization (InfoVis ’97)[C]. Washington DC: IEEE Computer Society,1997.25-28.
[66] BITTON E. A spatial model for collaborative filtering of comments in an online discussion forum[A]. 3rd ACM Conference on Recommender Systems[C]. New York: ACM, 2009. 393-396.
[67] GANSNER E, HU Y, KOBOUROV S, et al. Putting recommendations on the map: Visualizing clusters and relations[A]. Proceedings of the Third ACM Conference on Recommender Systems[C]. New York: ACM, 2009.345-348.
[68] BRUSILOVSKY P, RIZZO R. Using maps and landmarks for navigation between closed and open corpus hyperspace in web-based education[J]. New Review of Hypermedia and Multimedia, 2003, 8(1): 59-82.
[69] MEYER J, GELDER S, KRETSCHMER K, et al. Interactive visualization of hybrid medical data sets[A]. Proceeding of WSCG[C]. Plzen: University of West Bohemia Press, 1997. 371-380.
[70] GALLOP J R, BLAIR G S, COOPER C S, et al. Component-oriented approach to adaptive collaborative visualization[A]. Visualization and Data Analysis[C]. Bellingham: SPIE, 2002. 99-104.
[71] LIU H H, JI Q G. Research on adaptive rendering based on visual acuity equations[A]. Fourth International Conference on vVirtual Reality and Its Applications in Industry[C]. Bellingham: SPIE, 2004. 96-99.
[72] BRUSILOVSKY P. Methods and techniques of adaptive hypermedia[J]. User Modeling and User-adapted Interaction, 1996, 6(2/3): 87-129.
[73] WIZA W, WALCZAK K, CELLARY W. Periscope: A system for adaptive 3D visualization of search results[A]. Proceedings of the Ninth International Conference on 3D Web Technology[C]. New York: ACM, 2004. 29-40.
[74] BAKALOV F, K?NIG-RIES B, NAUERZ A, et al. IntrospectiveViews: An interface for scrutinizing semantic user models[A]. Proceedings of the 18th International Conference on User Modeling, Adaptation, and Personalization[C].Berlin: Springer, 2010.219-230.
[75] KUMP B, SEIFERT C, BEHAM G, et al. MyExperiences:Visualizing evidence in an open learner model[A]. Adjunct Proceedings of the 18th International Conference on User Modeling, Adaptation, and Personalization[C].Big Island HI:[s.n.], 2010.16-18.
[76] AHN J W, BRUSILOVSKY P, GRADY J, et al. Open user profiles for adaptive news systems: Help or harm[A]. Proceedings of the 16th International Conference on World Wide Web[C]. New York:ACM,2007.11-20.
[77] MORSE E, LEWIS M, OLSEN K A. Evaluating visualizations: Using a taxonomic guide[J]. International Journal of Human-computer Studies, 2000, 53(5): 637-662.
[78] MEYER J. Performance with tables and graphs: Effects of training and a visual search model[J]. Ergonomics, 2000, 43(11): 1840-1865.
[79] AHN J W, BRUSILOVSKY P. Adaptive visualization for exploratory information retrieval[J]. Information Processing & Management, 2013, 49(5): 1139-1164.
[80] FREITAS C M D S, LUZZARDI P R G, CAVA R A, et al. On evaluating information visualization techniques[A]. Proceedings of the Working Conference on Advanced Visual Interface[C]. New York: ACM, 2002.373-374.
[81] DOWELL J, LONG J. Conception of the cognitive engineering design problem[J]. Ergonomics, 1998, 41(2): 126-139.
[82] PURCHASE H C. The effects of graph layout[A]. Proceedings of the Australasian Conference on Computer Human Interaction[C]. Washington DC: IEEE Computer Society, 1998. 80-86.
[83] 杨 峰,李 蔚.评价信息可视化技术的指标研究[J].图书情报知识,2007(4):80-84. YANG Feng, LI Wei. The research of indexes for evaluating information visualization techniques[J]. Document, Information & Knowledge, 2007(4): 80-84.
[84] KELLEHER C, WAGENER T. Ten guidelines for effective data visualization in scientific publications[J]. Environmental Modelling & Software , 2011,26:822-827.
[85] 戴国忠,陈 为,洪文学,等.信息可视化和可视分析:挑战与机遇[J].中国科学,2013, 43(1):178-184. DAI Guozhong, CHEN Wei, HONG Wenxue, et al. Information visualization and visual analytics: Challenges and opportunities[J]. China Science, 2013, 43(1): 178-184
[86] 任永功,于 戈.数据可视化技术的研究与进展[J].计算机科学,2004, 31(12):92-96. REN Yonggong, YU Ge. Research and development of the data visualization techniques[J]. Computer Science, 2004, 31(12): 92-96.
Review of information visualization
YANG Yanbo1, LIU Bin1, QI Mingyue2
(1.School of Economics and Management, Hebei University of Science and Technology, Shijiazhuang Hebei 050018, China;2.Communication Station of Hebei Provincial Military Command, Shijiazhuang Hebei 050011, China)
Information visualization is the application of visualization technology in non-spatial data area, enhancing data presentation effect.Users can observe the data intuitively and interactively so as to find implicit features, relations and patterns in data. The application of information visualization is very abroad which includes data mining visualization, network data visualization, social data visualization, traffic visualization, text visualization, and medicine visualization, etc. According to Card model on information visualization, process of information visualization includes three stages:data pretreating, data plotting, data displaying and interacting.Ben Shneiderman notes that visualization data includes one-dimensional data, two-dimensional data, three-dimensional data, multi-dimensional data, temporal data, hierarchical data, and network data, of which are given much attention to research.
Visualization methods of multi-dimensional data include geometry methods, icon methods, and animation methods, etc. Among the geometry-based visualization methods, the most classic one is the parallel coordinates approach. It uses parallel vertical axis to represent the dimension values. By the multidimensional data portrayed on the shaft, and by the coordinate point connected with a line to a data entry on the axes, the multidimensional data was presented. Multi-dimensional data was displayed concisely and quickly in Parallel Coordinates, and improved many techniques. When scale of data set was very large, the dense lines could cause visual clutter. The methods of clutter reduction include dimension reordering, interacting, clustering and filtering, and visual enhancement, etc. Other methods based on geometry, including Radviz (Radial Coordinate visualization), display multi-dimensional data by circular coordinate. Scatter plot matrix arranges every demensions of multidimensional data to be combined into pairwise mode, drawing a series of regular scatters. Icon was used to describe the multi-dimensional data by its geometrical features including size, length, form and color, etc. Icon methods include star graph and Chernoff face method. Animation used for visualization can improve the degree of interacting and understanding. , but with shortcomings such as:distraction, misunderstanding and visual clutter.
Time serial data refers to data sets with time property. The visualization methods include line chart, stock chart, animation, horizon graph and Timeline.
Hierarchical data can be used to describe object whose attributes are rank and level. Its visualization methods include linking point graph and tree map. Tree map displays hierarchical data by nesting hoop and lump. For displaying more content, based on "Focus+Content" technology, some methods were put forward including "fish eyes" technology, geometry deformation, Semantic zooming and clustering.Network data has network structure. Layout algorithm is the core of visualization of network data, which includes three classes:Force-Directed Layout, Hierarchical Layout and Grid Layout. When there're many data connection nodes, edge corssover phenomenon happens, causing visual confusion. There were a variety of techniques for resolving the edge bundling, including hierarchical edge bundling, force-directed edge bundling, geometry-based edge clustering, multi-level agglomerative edge bundling, and grid-based methods.
Other research hotspots include research on visual feature, adaptive visualization and evaluation of information visualization.
Effect of visual feature such as position, length, area, shape and color, etc. on visual result has received considerable attention. Color is one of most important visual factor, so research focuses on the color selection principle and interaction system, which are based on data type, quantity, and cognitive constraints.
Adaptive visualization can enhance adaptability of information visualization, which includes adaptive display, adaptive resource model, and adaptive user model according to research of Domik & Gutkauf and Grawemeyer & Cox. Adaptive display provides automatic and suitable display for different users, including selecting content and layout, adjusting visual features automatically. Adaptive resource model means utilizing hardware and software to enhance visual performance. Adaptive user model means displaying user model in order to edit and control content.
Morse et al. notes that the research on evaluation of information visualizations is rare. Evaluation on direct and general information visualization was not involved in some research. So, it is needed to do deep research on the theoretical basis, method and application of information visualization evaluation.
Technology and application of information visualization should be developed in four aspects, displaying data directly perceived through the senses, mining and showing relation between data, strengthening demonstration of aesthetics and artistry, enhancing performance of interaction and operation on real-time data. Dai et al. noted that research direction of information visualization was Collaboration, Analytics, Computational and Sense-making. Research directions in future is as following.
Visualization and data mining:to promote efficiency and avoid visual clutter in processing huge data, information visualization should be combined with data mining so that user can operate huge data and discover implicit information.
Collaborative visualization:Collaborative visualization includes interface design, collaborative platform based on web, view design, workflow design, and application of technology.
Application in more fields:statistics visualization refers to processing and handling the statistical process data and results by method of geometry, animation, and graph ett. News visualization refers to presenting diversely analysis results after grasping, cleaning, and drawing news corpus. Social network visualization refers to displaying and revealing relation, comparison, and trend of social network through integration of dimensions of time and space. Search log visualization refers to displaying huge searching behavior when using a search engine. Users' search behavior, relationships and patterns are presented visually.
information visualization; visualization technology; human-machine interaction; data mining
1008-1542(2014)01-0091-12
10.7535/hbkd.2014yx01016
2013-10-16;
2013-11-20;责任编辑:李 穆
国家自然科学基金(71271076)
杨彦波(1981-),男,河北任县人,讲师,博士,主要从事数据挖掘、信息可视化、商务智能方面的研究。
E-mail:yangyb7@163.com
TP391
A
杨彦波,刘 滨,祁明月.信息可视化研究综述[J].河北科技大学学报,2014,35(1):91-102.
YANG Yanbo, LIU Bin, QI Mingyue.Review of information visualization[J].Journal of Hebei University of Science and Technology,2014,35(1):91-102.

