智能手机拖放功能的交互模式研究
王雅溪 KIM UN 李月明
摘 要:研究限定在智能手机中发生的把视觉性虚拟个体拖动到另一个虚拟空间或个体的交互功能上,同时以比尔·斯科特的交互时刻为中心,来分类安卓系统的拖放模式,将用户信息传达的6个角色,和设备信息传达的9个事件进行分类,并调查研究。以此为基础,在手机设备中,删除不适用的项目,提出智能手机拖放功能在安卓系统中的交互模式。
关键词:智能手机;拖放;交互
检 索:www.artdesign.org.cn
中图分类号:J0 文献标志码:A 文章编号:1008-2832(2016)07-0096-03
Research on the Interaction Patterns Mobile Drag and Drop Functionality, Interesting Moments Standards in Bill Scott
WANG Ya-xi1,KIM UN1,LI Yue-ming2(1. WuHan Institute of Technology, College of Art and Design, WuHan 30205, China; 2. Wuhan Donghu University, WuHan 30212, China)
Abstract :Based on the study of American scholars hall interpersonal distance learning, adopt the method of observation method combined with field experiment, And through the investigation of the experiment and content combined with theory analysis, it is concluded that the utilization ratio of 3 people public seating .
Key words :mobile; drag and drop; interaction
Internet :www.artdesign.org.cn
引言
作為用户体验对使用者产生巨大影响力的产品,智能手机具有典型的代表性。智能手机超越一般数码设备的功能,作为用户要求的信息获得媒体,是最好地展现现代技术的集合体。在智能手机世界中,用户的需求变得多样化,设备和用户变得更加密切,同时,用户和设备的连接接点UI的重要性也在增加。智能手机用户通过UI来获得大部分的服务,在这其中,Graphic UI占据了大部分。在智能手机UI的安卓系统拖放模式情况下,将期望的对象放在某个位置的简单操作、能够重新整理网页的个体、能够重新整理目录的顺序以及调换个体的相互关系,同时,对于放的对象该采取什么样的行动等多样化的功能都能够执行。
在手机交互模式中,针对拖放时发生的交互事件的属性,准备以比尔·斯科特的交互时刻为基础提出与智能手机情况相契合的拖放模式。
一、研究范围和方法
研究限定在智能手机发生的交互中把视觉性虚拟个体拖动到另一个虚拟空间或个体的功能上。在理论背景下,了解比尔·斯科特的交互时刻,准备以比尔·斯科特的交互时刻为基础,调查后分析手机交互模式中拖放时发生的交互事件的属性,提出与智能手机情况相契合的拖放模式。
二、理论思考
(一)手机交互
在我们日常生活中所使用的交互设计,其意义是指与沟通活动类似的,意味着通过生动的、相互的信息交换来进行教授型的交流。但是可以看出,交互设计的概念根据使用的环境、使用情况、或个人情况等的不同,有着演变出更加多样化意义的倾向,所以迄今为止还没有明确统一的概念出现。
(二)比尔·斯科特的交互时刻
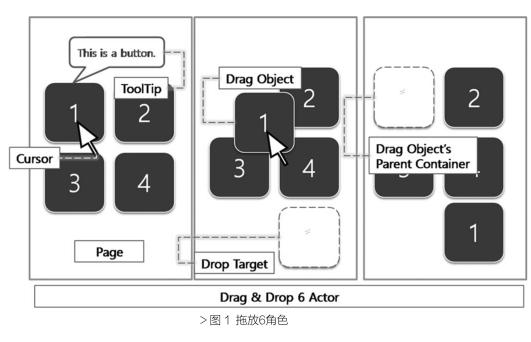
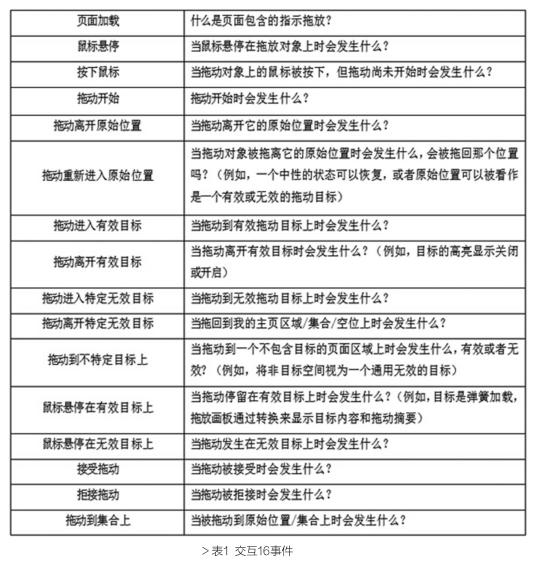
比尔·斯科特把在安卓系统拖放模式中发生的时刻叫做交互事件,他的同事Eric Miraglia把这个命名为交互时刻。在交互拖放模式中,根据16个事件和6个角色定义了安卓系统下的拖放交互时刻。
为了完成拖放交互,使用者和提供主题之间的信息提供一定要成为可能,提供主题为运行手机设备的事件后再向用户提供有用的信息。
(三)设计模式
克里斯托弗·亚力山大在根据一般的建筑学解法来分类人类活动的主要著作《模式语言:都市、建筑、施工》中,使用了单词,同时也对我们周围环境中反复出现的特定问题和对于这些问题的核心解决方案进行了说明,以此来定义模式。
模式语言的最终目的是通过能够独立变化的各个要素找到物理性构造的形态。此模式对于在特殊功能性环境中的人类形态归纳出有用信息,同时,这个模式又超出传统环境的基准,对于所有人类能够活下去的环境都是适用的。在手机的用户分界面设计中,存在着各种设计模式。
(四)安卓系统下的手机拖放
拖放功能受到了帕洛阿尔托研究中心的明星信息系统GUI的影响,又参考了Apple Lisa,是1984年个人计算机中最早亮相的系统。
拖放模式在GUI环境下是指点击视觉性的个体后将其拖放到其他位置或者其他假想个体上的行为。可以指向许多种类的动作,同时可以制作出两个假想对象之间多样种类的连接。在手机的触摸UI中,可以实现鼠标的右键点击和滑动作用的拖拉。
三、智能手机角色和事项的相互作用时刻
在比尔·斯科特的交互角色中,因为交互造成的没有发生的事件除外,将单词减到最少来分析事件结果。
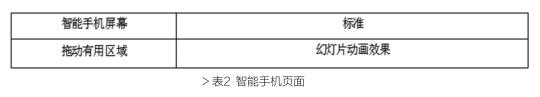
(一)智能手机页面Smart Mobile Page
Page Actor是指两个事件发生并且页面移动的话,页面会和动画效果一起移动。
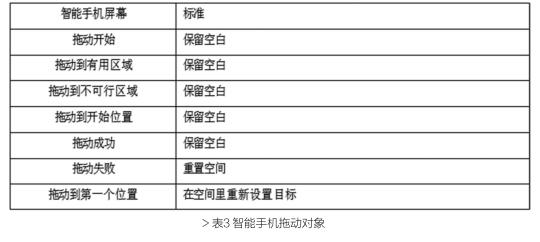
(二)智能手机拖动对象
智能手机拖动对象被分为8个事件。
(三)智能手機拖动区域
智能手机的拖动区域被分为4个事件。
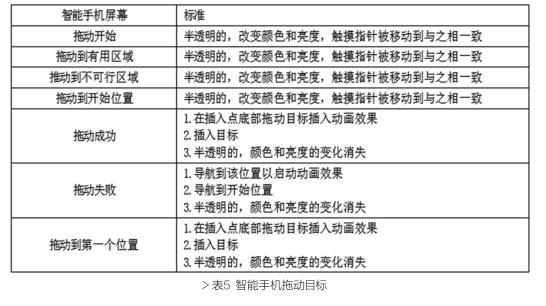
(四)智能手机拖动目标
智能手机的拖放目标被分为8个事件。
智能手机设备通过用户的身体或者和设备互换的其他输入装置来进行信息输入。比尔·斯科特的交互时刻项目中,除了现在智能手机设备中起作用的鼠标指针和提示语,分类出了4个角色和8个事件。
四. 结语
研究通过比尔·斯科特的交互时刻来分析拖放模式时分类出了6个角色和16个事件。除智能手机设备中起作用的鼠标指针和提示语之外,分类出了4个角色和8个事件。将期望的对象放在某个位置后所形成的清晰明了的行动或者在这发生的相互作用的现状是详细的,并且在很多特殊情况能够被确认。
然而,把智能手机像PC一样使用是有限制的。PC上的拖放情况是通过左侧,右侧的按键和滚轮以及像Ctrl、Shift一样的键盘一起来输入的,利用这些来实现多样的交互。智能手机中,为了进行输入,用和手相关的各个部分来进行输入的交互所需的设计模式研究是必须完成的。
此外,用户的需求变得多样化,智能设备和用户界面的变化也是日新月异,在交互完成的期间,为用户提供有用信息是必要的,为了能够提供给用户有用的信息,包涵了和用户特征相契合的多样要素的研究,就必须作为补充来完成。
参考文献:
[4] Mi-Hyeong KIM, "A Study on Interaction Design Pattern of Corporation e-Learning -In the case of Instructional Design and Interface Design"[D]. Department of Media Graduate School Soongsil University. , July. 2009
[5] Bill Scott & Theresa Neil, http://designingwebinterfaces.com/
[6] Jenifer Tidwell, OReilly, Designing Interfaces: Patterns for Effective Interaction Design, 2005
[7] Konkuk Hong, An na, Analysis and Applications of Alexanders Pattern Language in Apartment Community Space Designs[D]. The Graduate School of Architecture, University, 2012.
[8] Wikipedia, Drag and Drop, https://ko.wikipedia.org/

