从纸张到屏幕
——技术转型时期的西文字体设计(1984-1995)
1980年代开始,随着计算机的普及与个人电脑的出现,数码技术对字体设计开始产生巨大且深远的影响。电脑赋予设计师创造与改变字体设计的新途径,包括对于字母外形和输出方式的改变,总的来说,屏幕及数字工具的出现在初始阶段限制了字体设计的表达方式,而后又通过技术的不断改进给予了字体设计创作比以往更大的空间。本文通过研究20世纪八十年度末至九十年代初所发生的数码技术革命中,西文字体设计的转变进行研究,展现出科技对于文字审美及阅读方式的改变。
1984年苹果公司正式推出第一台麦金塔个人电脑,其中的关键技术和概念都为之后的屏幕字体设计奠定了基础。虽然其中很多技术并非首创,但麦金塔电脑通过将这些技术进行整合首次为大众提供了所见即所得[WYSIWYG]的展示与输出系统,并将点阵字体[Bitmap Font]和点阵输出结合在一起。
80年代初期,麻省理工与斯坦福的研究员与程序员开始开发通过数字化手段描绘与再现文字的技术。1见Richard Rubinstein,Digital Typography:An Introduction to Type and Composition for Computer System Design,Addison Wesley,1988。该书对1980年代末期的数字字体发展有广泛论述。菲力浦·库埃纽[Philippe Coueignoux]发明的CSD[文字模拟设计]将罗马字母拆解为一系列可重组为任意字母的原始部件。皮尤什·戈什[Pijush Ghosh]与查尔斯·比格洛[Charles Bigelow]在1983年也做了类似的尝试。而后,屏幕数字字体的开放逐渐获得来自各方的支持,从如高纳德·克努斯[Donald Knuth]在内的电脑科学家到包括查尔斯·毕格罗[Charles Bigelow]与克里斯·霍尔姆斯[Kris Holmes]夫妇在内的传统的字体设计师。其中高纳德突破性的“元字体”[METAFONT]设计理念采用几何方程的方式来定义字体笔画。2Donald E.Knuth,Computer Modern Typefaces,Addison Wesley,1986.在元字体里,电脑如同握着一支可变换形状的笔,在给定的单元网格内“书写”出需要的字母,而这一切都由代码进行控制。

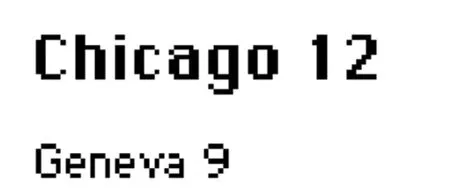
图1 麦金塔系统字体芝加哥12 与日内瓦9,1983年

图2 祖札娜•里柯设计的帝王体,奥克兰体和侨人体字体,1985年

图3 格莱曼为《设计季刊》[Design Quarterly]第133期设计的内页海报(局部),1986年
由于早期显示器分辨率都比较低,因此 “像素”成为了这一时期构建与展示字体的基础,许多设计也都是围绕这一表现方式展开。1984年麦金塔显示器仅可以提供黑白两种色彩选项,所以为满足不同界面功能的需求,麦金塔采用了由设计师苏珊·卡伦[Susan Karen]设计的芝加哥[Chicago]与日内瓦[Geneva]这两种点阵字体作为系统默认字体(图1),最初的芝加哥体只有一种大小,即12个像素高的芝加哥12号体,该字体被应用在下拉栏与对话框中,其所有笔画都是两个像素构成,目的在于便于呈现灰色字体,因为某些特殊情况下界面中某些不可用的功能文字内容需要显示为灰色。日内瓦9则通常用于电脑桌面上来标记符号名称以及访达列表中的文件名。从审美角度来说,这些字体并不美观,无法与印刷字体丰富的细节媲美,同时识别性也不及纸面阅读,而恰恰是由于当时屏幕技术的种种限制,激发着那一代设计师勇于挑战传统,进行了大量不同于以往的文字实验。
几乎同时于麦金塔电脑的出现,一群嗅觉敏感的平面设计师开始察觉到电脑屏幕给字体设计所带来的潜力与可能。1985年,祖札娜·里柯[Zuzanna Licko]设计了三款字体,分别是帝王体[Emperor]、奥克兰体[Oakland]和侨人体[Émigré](图2),三种字体都充分发挥了像素限制的潜力。3Rudy VanderLans,Zuzanna Licko,and Mary E.Gray,Emigre,Graphic Design Into the Digital Realm,Van Nostrand Reinhold,1993,pp.19–25.这些字体很快重新定义了新兴出版物的模样,《侨人》[Émigré]杂志由里柯的丈夫鲁迪·范特兰斯[Rudy van der Lans]与艺术家马克·苏珊[Marc Susan]以及编剧门诺·梅耶斯[Menno Meyjes]共同主办。很快这本杂志就成为了20世纪先锋字体设计评论最重要的杂志之一。而后,查尔斯夫妇于1986年设计的Lucida 字体,因扩大的字面与字高,并包含丰富的家族字型,使其成为第一款同时满足屏幕显示与纸面印刷的字体。4Charles Bigelow and Kris Holmes,The Design of Lucida,An Integrated Family of Types for Electronic Literacy,Proceedings of the International Conference,University of Nottingham,April,1986,Cambridge University Press,1986,pp.2–17.
80年代末设计师艾普里尔·格莱曼[April Greiman]开始大量尝试在设计实践中运用数字图像与字体。像里柯夫妇一样,她也经常在海报册子中使用像素字体及影像质感的图片(图3)。5April Greiman,Hybrid Imagery:The Fusion of Technology and Graphic Design,Watson-Guptill,1990,p.55.通过将电脑显示器或电视屏幕的样子真实还原到纸张上,格莱曼对传统文字承载媒介的权威性发起挑战。实际上她从巴塞尔设计学院深造之后,一直延续魏因加特[Weingart]教学中的实验性尝试,对文字意义、二维平面进行了多种尝试和探索,那时的瑞士设计开始逐渐向新浪潮主义[New Wave]风格转向,其所带来的复杂构成画面很好的被接下来的计算机平面设计所继承,并为之后的数字审美定下基调6Patrick Cramsie,The Story of Graphic Design,Abrams,2010.。在她眼中计算机不仅仅是一个简单的帮助人们去实现想法的工具,而是引导她进行试验发现偶然性设计的一种方式7Stephen J.Eskilson,Graphic Design a New History (2nd ed.),Yale University Press,2019,p.356.。
如果说像素化是早期屏幕字体实验的主要形式,模糊与抗锯齿化则成为了这一时期后期数字字体的形式倾向。8更多有关模糊手法在当代设计中应用的技术与审美倾向请见Loretta Staples,“What Happens When the Edges Dissolve?”,Eye Magzine,Autumn,1995,pp.6–7。例如在白底黑色字的边缘进行抗锯齿化操作,字体的轮廓上就会出现灰色像素,只有能显示超过黑白两色的电脑才支持抗锯齿化操作。抗锯齿化去除了电脑屏幕上字母锯齿状的外形,同时也降低了文字边缘的对比度,从而降低了字母的可识别性,所以早期的抗锯齿渲染下的字体字号都不会太小(图4)。
早期的苹果电脑软件并不包含抗锯齿[Aliasing]功能。直到1987年麦金塔II 的出现,开始支持灰度显示与彩色显示,抗锯齿渲染才成为了一项总所周知的功能,这一技术在1990年Adobe 公司推出的Photoshop 软件中发挥着充分的作用。在Photoshop 诞生之前,设计师在设计与制作的过程中需要将文字和图像分开处理,因为图片是由像素构成,而文字则由矢量轮廓构成。9在胶板印刷中照片与文字是通过人工分开进行处理的。文字与线状图案在一层,照片需要在印刷之前先经过半调网屏处理的中间过程,转化为连续的点。在印刷前需要经过对位稿件的过程[FPOs],即先采用低分辨率的照片样板进行定位,再成像时替换为更高质量的图片。即使在排版软件中,考虑到文字和图片的输出过程,两者仍然是保持分开处理的。在Photoshop 中图像与文字首次融合在一起,统一以像素的方式呈现与编辑。这一革命性的改变深深影响了设计师创作字体相关作品时思考与制作的方式。在这一读图时代,一切都被图像化了,甚至是文字本身10[美]内奥米·S.巴伦著、庞洋译,《读屏时代:数字世界里我们阅读的意义》,电子工业出版社,2016年。。文字与图像模糊边界的状态由此成为了平面设计的常态。
除了照相排版功能外,Photoshop 还附带多种“滤镜”功能,可以通过一键的方式实现复杂的视觉效果。英国设计师奈维尔·布罗迪[Nevilly Brody]从1992年开始尝试将图像与文字融合在一起。此类实验最终导向了Fuse杂志的诞生,该杂志试图“将版面设计从自身理念中解放出来”。在访谈中布罗迪说:“我享受创造交流的模式,而非交流本身”11Michael Dooley,“The Fuse Box:Faces of a Typographic Revolution”,Print,2012,引自http://www.printmag.com/design-inspiration/the-fuse-box-faces-of-a-typographic-revolution/,访问时间2020年1月5日。,而这也正是《融合》杂志的宗旨。布罗迪于1992年设计的模糊体[FF Blur](图5),是一款非常具有代表性的字体,并被美国当代艺术博物馆列为设计类永久收藏。该字体来源于怪诞体[Akzidenz-Grotesk],通过用照片编辑软件将其轮廓不断模糊化处理,而后将得到的图形矢量化后做成字体。
八十年代末九十年代初,随着计算机技术的不断成熟,字体设计不再是固定不变的字形,一些能够随程序发生实时改变的字体被开发出来。1989年艾瑞克·凡·布拉克兰德[Erik van Blokland]和贾斯特·凡·罗森姆[Just van Rossum]设计了贝奥武夫[Beowolf]字体,起初起名“随机体”[Random Font],该项目是数字字体设计的里程碑,因为它是首次使用可变代码所操控的字体。12Paul McNeil,The Visual History of Type,Laurence King Publishing,2017,p.473.该字体设计了三种层级的字形,纵观由标准铅字所形成的历史标准,罗森姆说到:“工业手法意味着所有字母都需要是完全一样的,但新的数字科技,数据和代码使得字母的统一性已经不再是字体设计根本原则,唯一的限制仅存在于我们固有思维方式中。”13Casey Reas,Ben Fry,Processing:A Programming Handbook for Visual Designers and Artists,The MIT Press,2007.
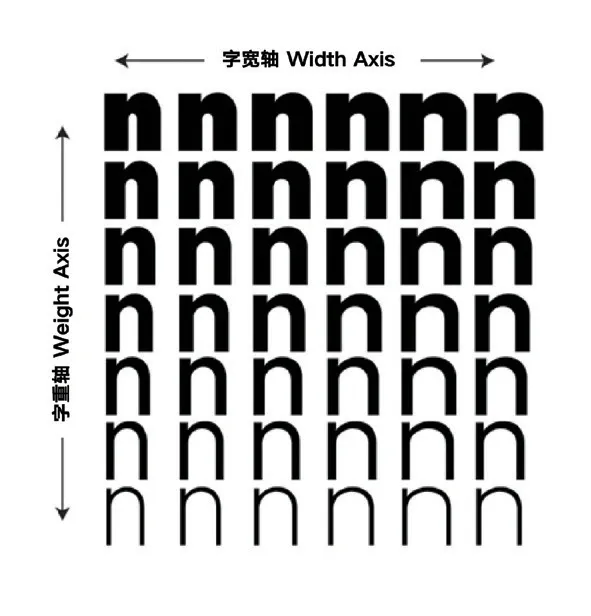
1992年,罗伯特·斯林巴赫[Robert Slimbach]与卡罗·图温布利[Carol Twombly]合作为Adobe 开发了无极字体[Myraid],该字体是第一款基于Adobe 多重蒙版[Multiple Master]技术开发的字体,这一技术支持仅通过设计坐标轴[Axis]两端所设计的极限母板,自动生成中间的变量字型,同时字体的宽度、粗细甚至衬线的有无都可以通过此坐标来设置(图6),因此无极字体拥有众多粗细变化的字型。

图4 抗锯齿显示字体,正常字形(左),抗锯齿效果字体(右)

图5 模糊体[FF Blur]字体样张,1992年

图6 多重蒙版字体坐标轴

图7 沃克[Walker]字体中E 字母的几种变体
90年代初期数字字体的观念改变了纸面印刷字体的审美,同时为了更好的适应屏幕显示本身,有小批具有远见的的设计师开始意识到屏幕显示对于字体的需求,并为实现屏幕字体更多元的选择而努力。其中就包括马修·卡特[Matthew Carter],1981年与同事共同创办了Bitstream 公司。1995年,马修为沃克艺术中心[Walker Art Center]开发了一款沃克[Walker]字体,该字体的特点是可交替自由开启关闭的衬线装饰(图7),这一特性可以看做是今天开放字型[Open Type]的前身。14Ellen Lupton,Mixing Messages:Graphic Design in Contemporary Culture,Princeton Architectural Press and Cooper Hewitt,Smithsonian Institution,1996,p.34.在此之后,他与微软合作还开发了多款屏幕专属字体。

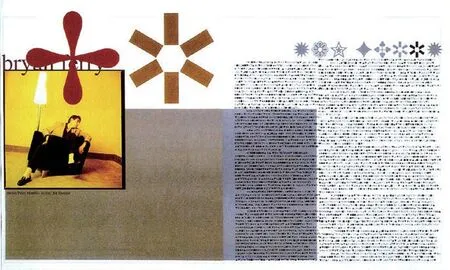
图8 “Bryan Ferry 访谈”,Ray Gun 杂志内文对页使用的杂锦字体[Zapf Dingbats]
90年代中期,随着电脑交互界面的不断升级,字体设计开始从平面向虚拟空间和互动方向进行更激进的探索。麻省理工可视化语言工作室[Visible Language Workshop]在穆里尔·库珀[Muriel Cooper]的指导下开发了基于文字导航的多维信息展示系统。利用无限放大和不同层级的透明度、灰度,可视化语言工作室的设计师,包括大卫·司摩[David Small]、石崎豪[Suguru Ishizaki]等,设计了具有网格、时间线的虚拟空间让用户可以在其中像开飞行器一样进行阅读,与通常用户界面中平面的方式完全不同,当其在1994年的TED5 会议上向人们展示这一系统时,在平面设计师中引起了巨大的反响。
1994年库珀去世之后,可视化语言工作室由她的继任者约翰·前田[John Meada]担任,由他发起的美学与计算机小组[Aesthetics &Computation Group]利用自主开发的软件发掘字体与编程之间的关系。前田是计算机科学家,但在学生时代就开始对平面设计感兴趣,在麻省理工完成本科与研究生学历后又在筑波大学艺术与设计学院获得了博士学位,研究印刷与交互设计,并发表了一系列有趣的电子字体作品。15John Maeda,Flying Letters,Naomi Enama,Digitalogue Co.,Ltd.,1996.前田代表了一批新鲜血液的设计师,他们是编程者与字体设计师的混合,为推动未来的平面设计发展创新给予了强有力的推动力。
在学院之外,“设计/书写/研究”工作室的亚伯特·米勒[Abbott Miller]正进行着立体字体的实验。通过强大的电脑工作站,米勒和工作室的设计师共同创作了一系列三维字体16Abbott Miller,Dimensional Typography:Case Studies on the Shape of Letters in Virtual Environments,Princeton Architectural Press,1996,p.24.。通过挤压、旋转、材质等手段赋予设计了一系列新字体或对已有经典字体的再创造。
同年,文森特·康奈尔[Vincent Connare]在为微软开发少儿应用时创作了漫画无衬线体[Comic Sans],该字体灵感来源于漫画中的手写字体,并在此后成为微软电脑的默认字体,随着电脑的普及获得了前所未有的成功。其看上去非专业的外观同时也被很多设计师所诟病。但却在非设计师中得到了广泛的喜爱。康奈尔说到:“这一字体并不复杂,也不是传统报纸上的内文字体。仅仅是出于有趣,这也为什么人们喜爱他。”17Ilene Strizver,“The True Story Behind Comic Sans”,2017,引自creativelive.com/blog/true-story-comic-sans/,访问时间2020年1月12日。由此可见受到新技术的冲击,字体设计也由高门槛向着大众化发展。
作为数码时代的弄潮儿之一,1995年戴维·卡森[David Carson]出版了其个人作品集,并取名《印刷的终结》[The End of Print],似乎是在向世界宣告数码阅读时代的到来。这本书的排版方式明显受到了屏幕字体的影响。他之前也在瑞士的拉珀斯维尔[Rapperswil]短暂学习过平面设计,同样受到过魏因加特的影响。作者在书中评价到“他的作品是为了重新连接那些在印刷品中找不到情感诉求,甚至无法被(传统印刷品)吸引的观众”18[美]李维斯·布莱威尔著、张翎译,《印刷的终结:戴维·卡森的自由版式设计》,中国纺织出版社,2004年。。而这种对于文字传达情感的重视在Ray Gun杂志中达到了极端。面对其中一篇内容无聊平乏的文章,卡森直接将所有文字设置成了杂锦字体[Zapf Dingbats]19Dingbats,俗称杂锦字型,本来是印刷品之中使用的装饰及图形符号。在计算机被用来制作印刷刊物后,印刷业界便制造了各种杂锦字型,最著名的是Adobe的Zapf Dingbats字型。,图替换后的结果是无法识读的标点符号,在这一观念中“图标”也作为一种字体,文本完全变为了图像(图8)。
1984 至1995年是现代字体设计发展的关键时期,新的工具包括苹果麦金塔电脑以及相关的软件,特别是来自Adobe 的,赋能了设计师创造、编辑和传播字体与文字的新方式。初期设计师将屏幕上的像素化字形转化为纸面的印刷字体,这是对于纸面与屏幕之间相互关系的直接探讨。大量的实验挑战了原有的字体设计理念。接着设计师不顾传统字体设计中所强调的字体可识别性设计了一些杂交或者混合的字形。Photoshop 首次让设计师可以将文字与图像放在同一层级进行处理,并由此刺激了90年代早期的特效字体。屏幕字形与纸面字形两者在这一时期交替影响,并且在电脑虚拟空间继续尝试多维,算法上生成的字体。通过让设计师重新思考和认识字体设计,技术的转型在20世纪末期改变了书写文字的地位。如设计评论家杰西卡·荷芬[Jessica Helfand]所说:“当书面文字可以说话时会发生什么?当他们会动的时候、当文字被灌输以声音、音调及分贝、话语的细微变化时又会发生什么?当文字可以在屏幕中舞动、分解或完全消失的时候,对于字体的传统属性的选择——粗体和斜体还有哪些价值呢?”20Henk Hoeks,Ewan Lentjes,The Triumph of Typography:Culture.Communication.New Media,Lannoo Publishers,2015.这一时期的字体设计很好的给予了回应,同时也给当下字体设计的路径带来了启发。

